Targeted Message
Understanding the Role of Design
This is where the tailored message would go.
Thank you!
Alan


This is where the tailored message would go.
Thank you!
Alan





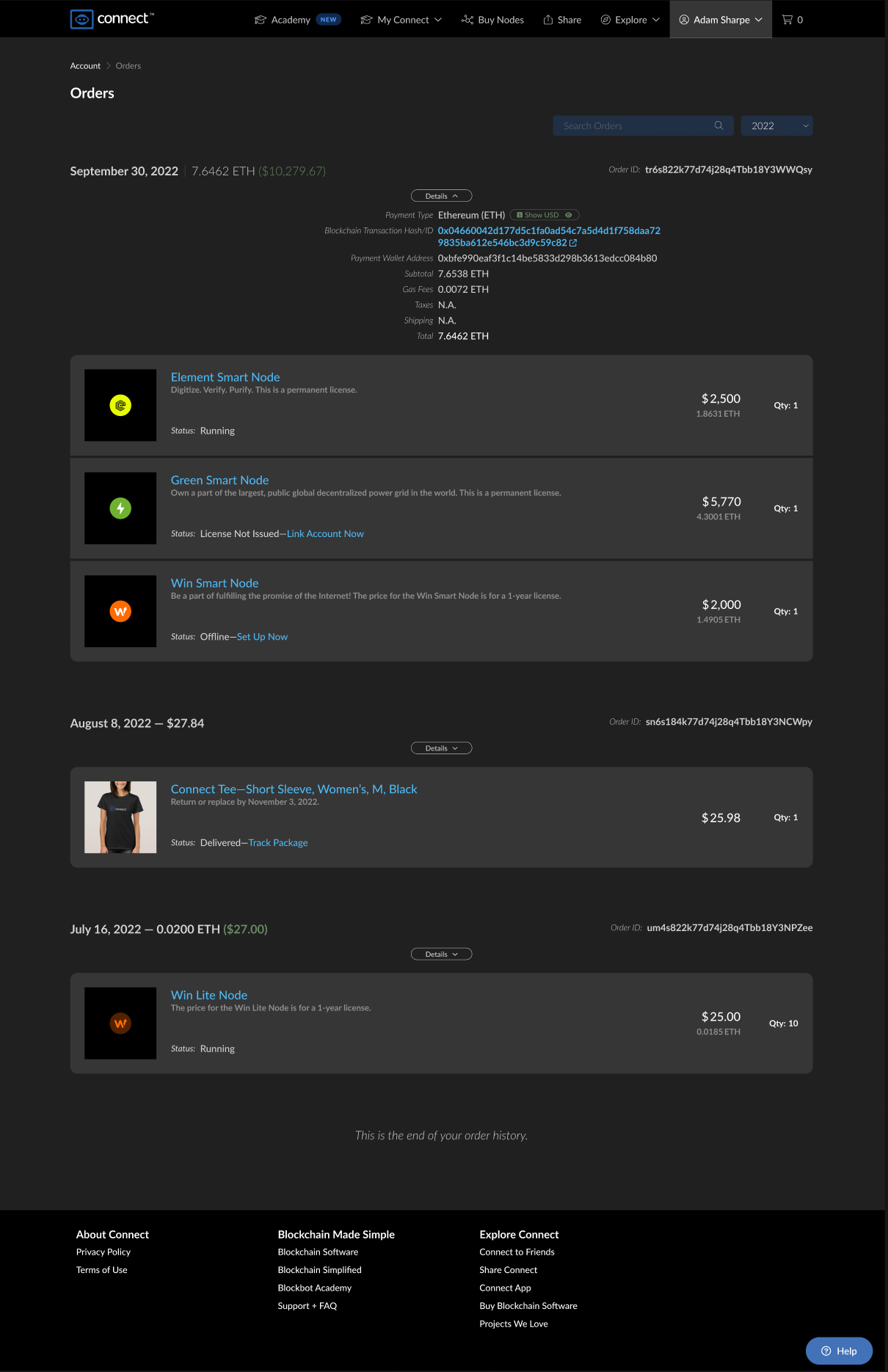
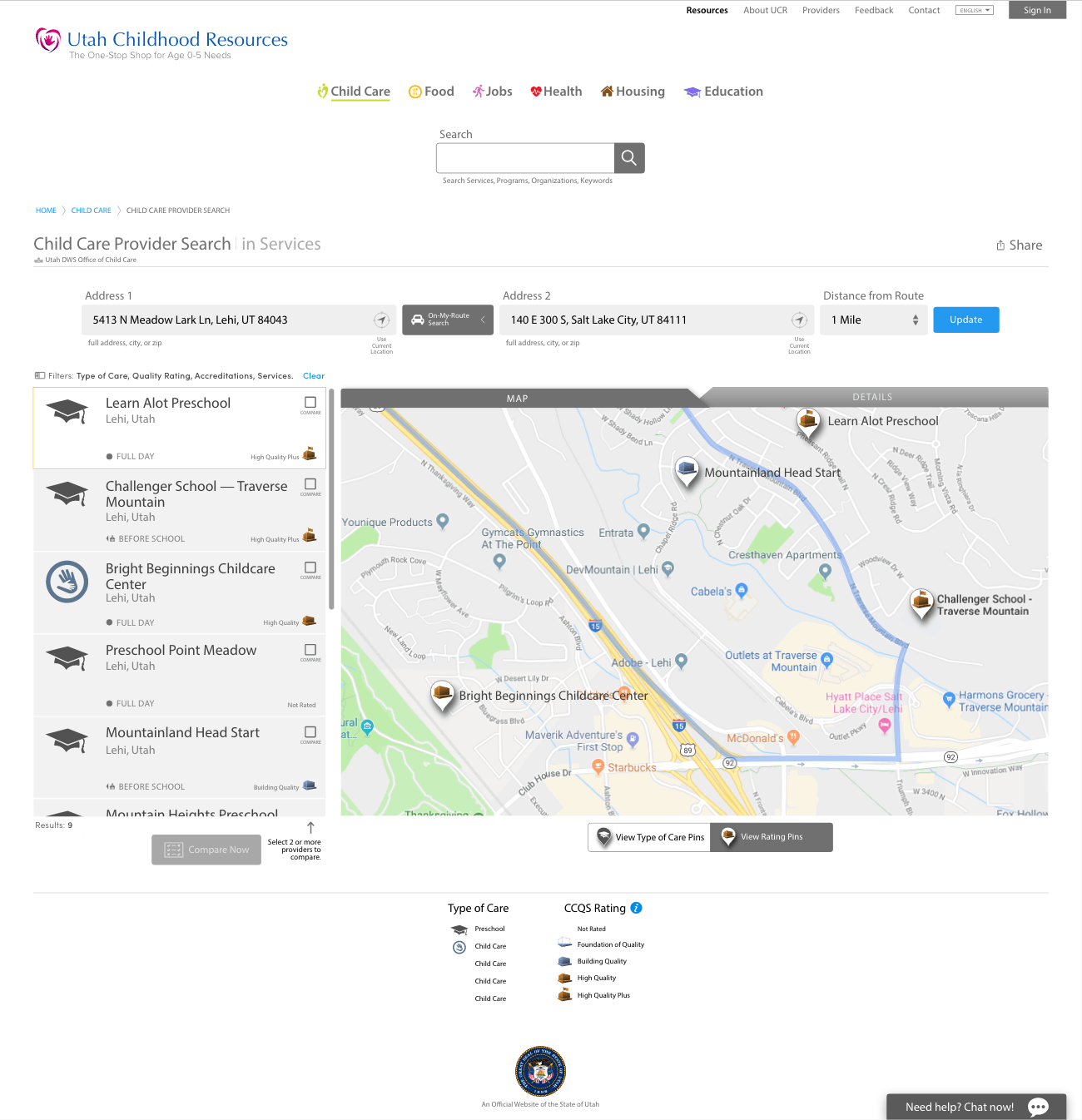
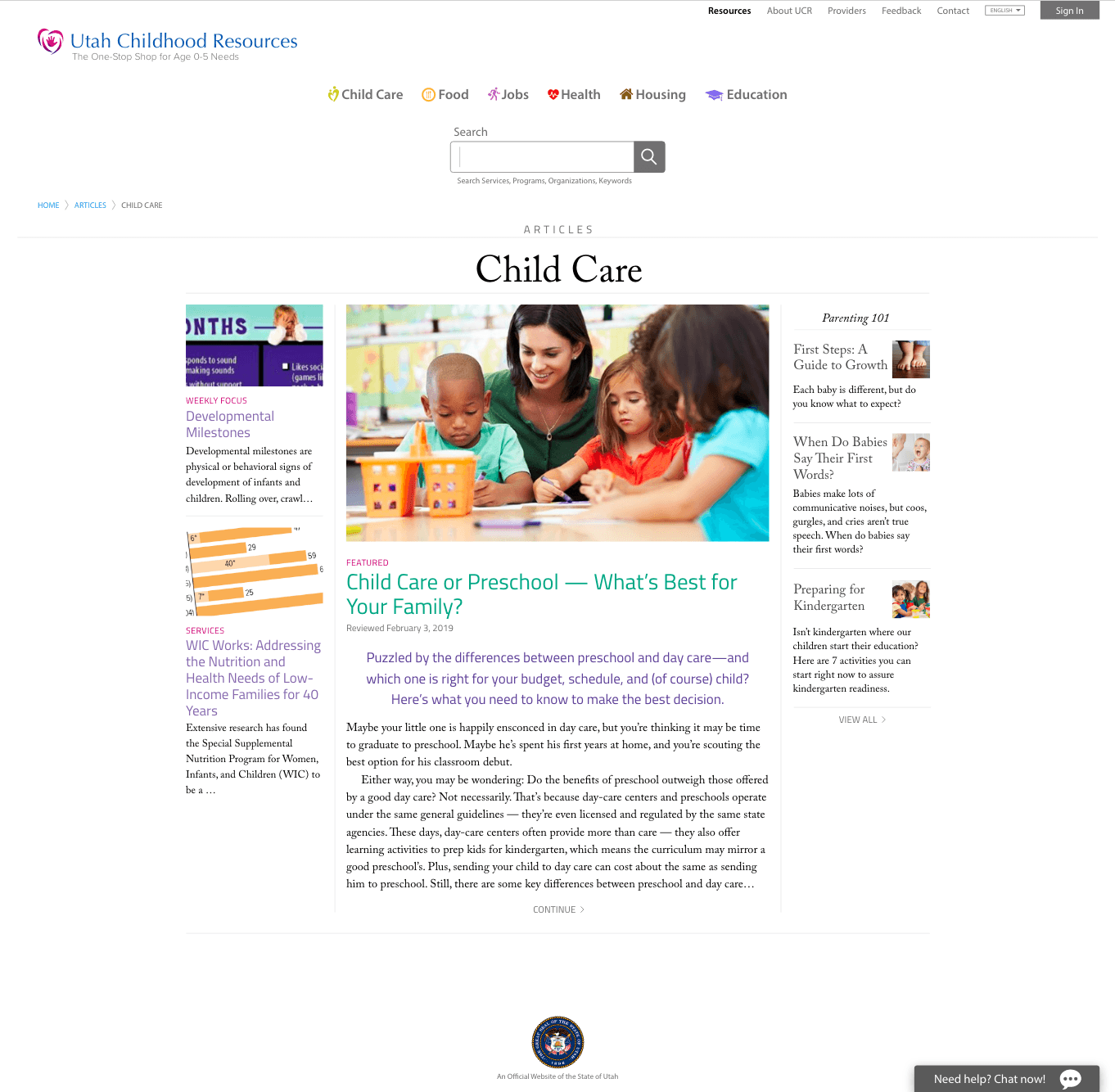
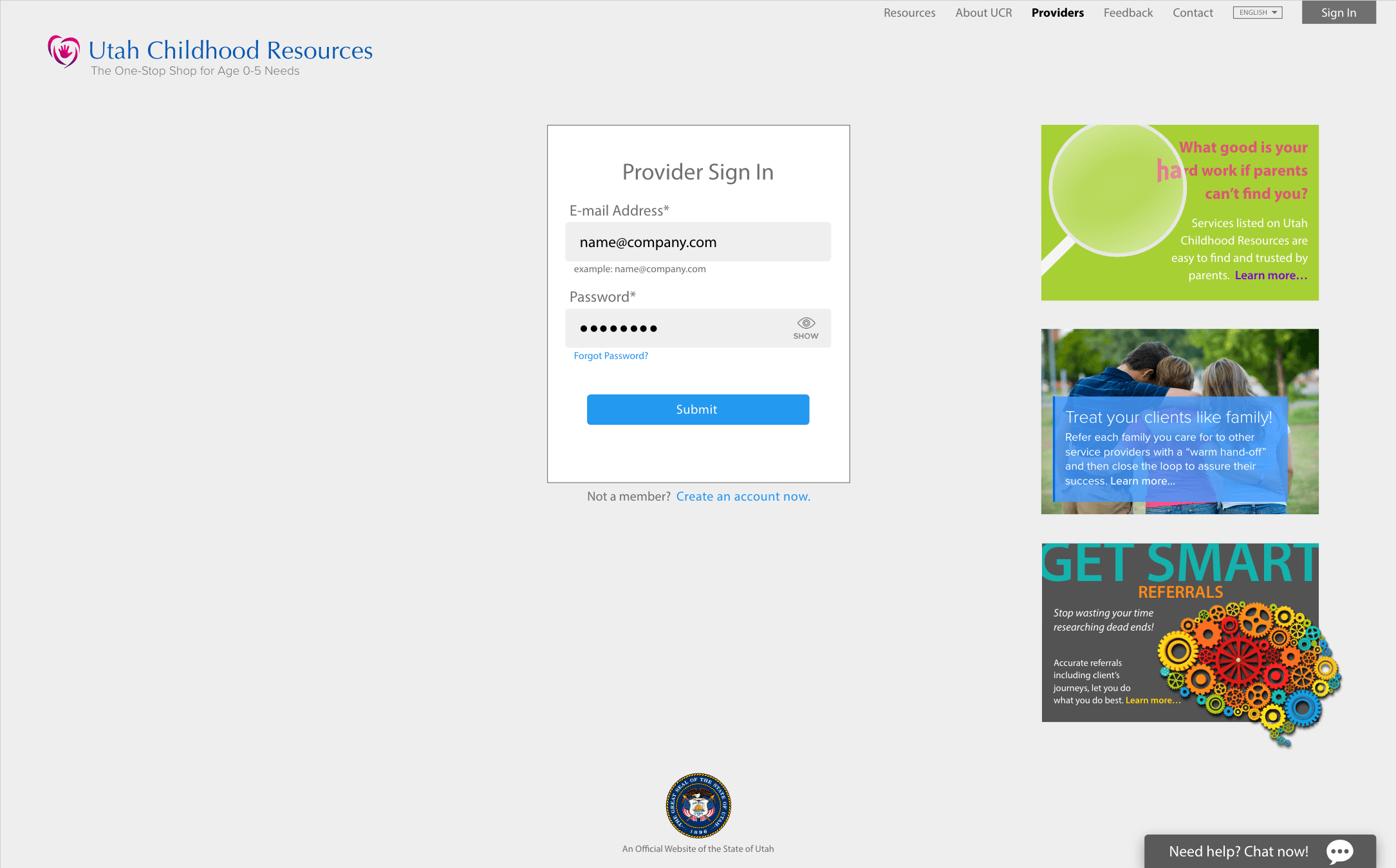
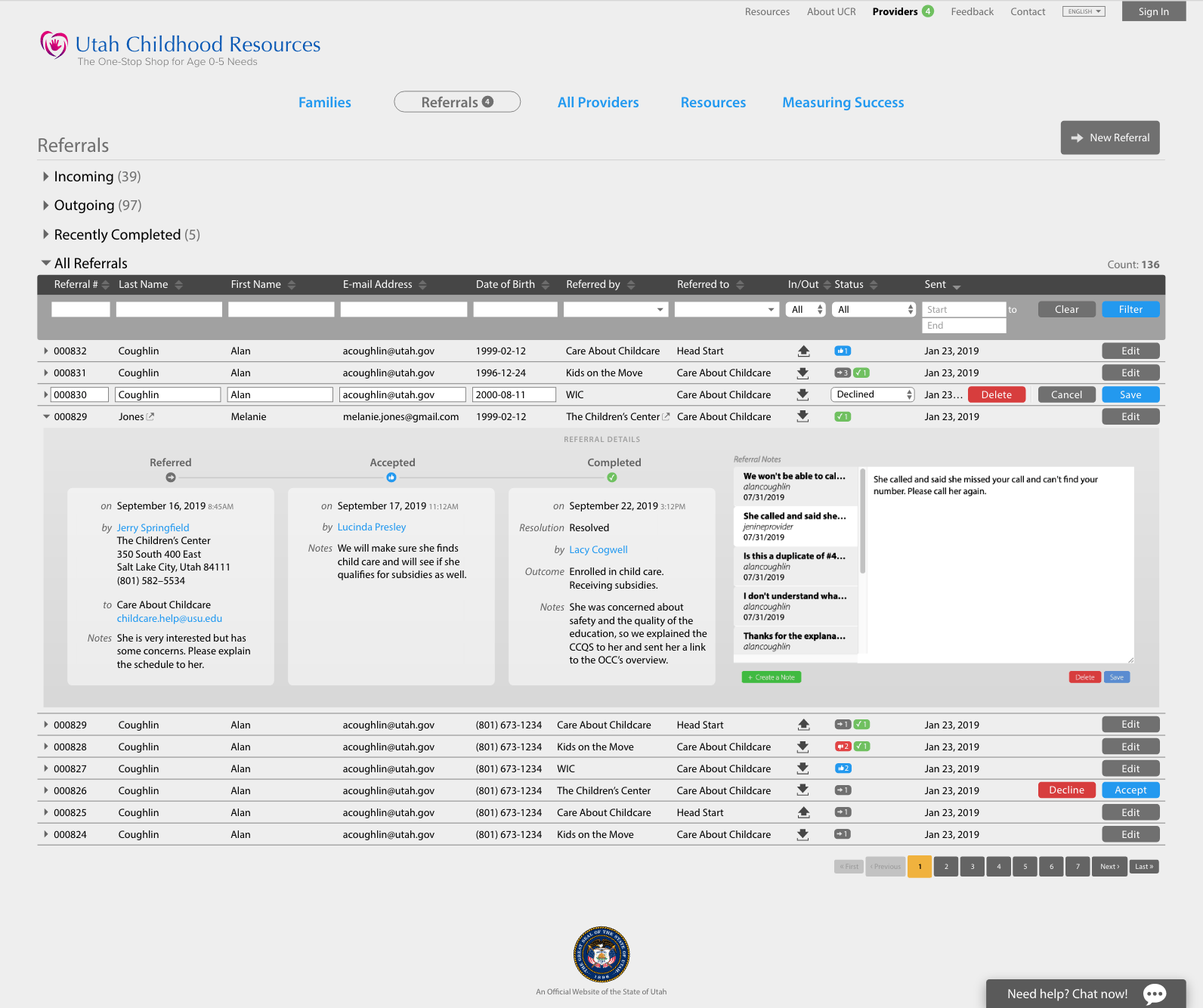
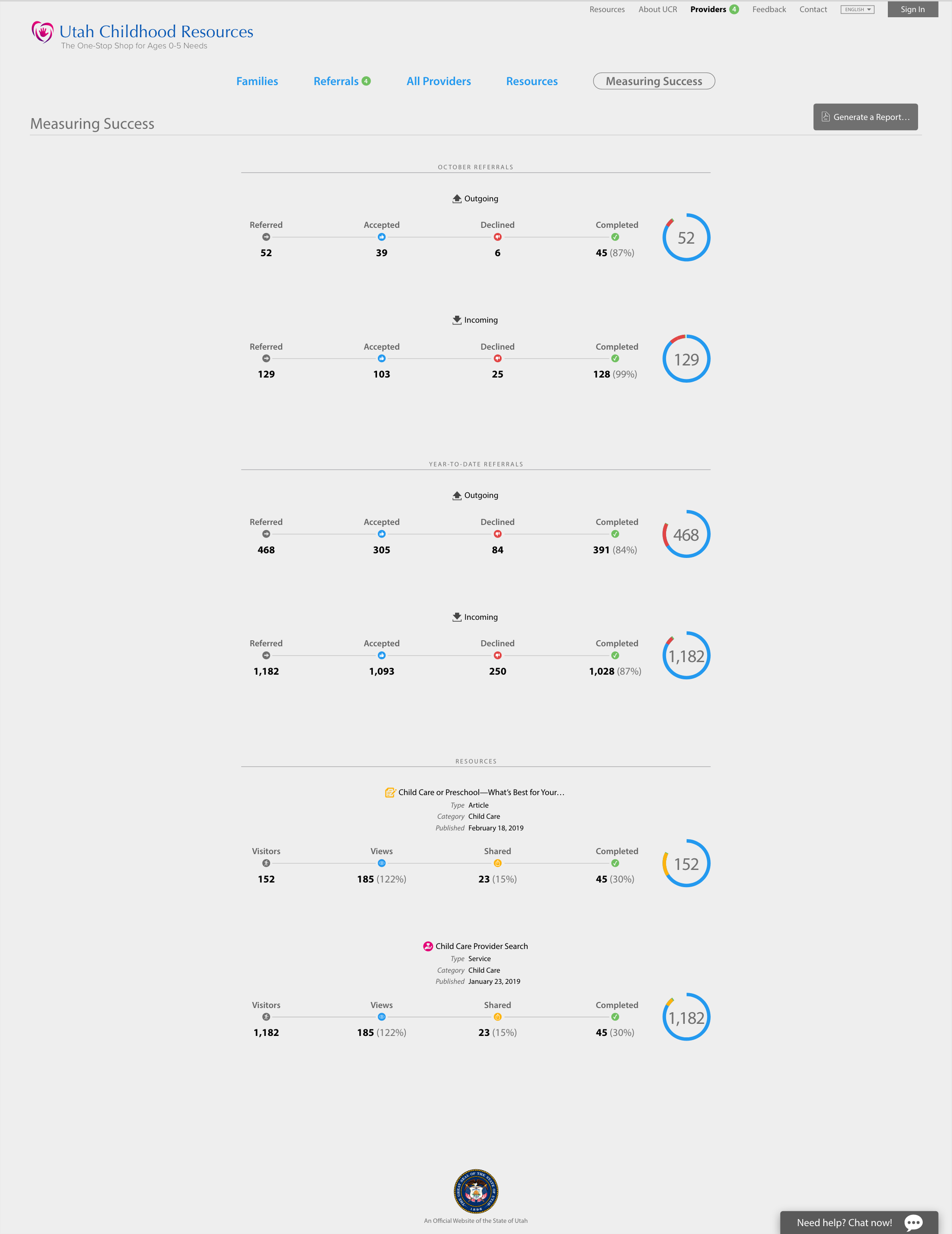
Tasks Performed: Research, Experience Design, UI Design, Wireframing, Copywriting, Design System, Writing Documentation
Technologies Used: Figma, Zeplin, XD, Illustrator, Photoshop, Jira, Confluence






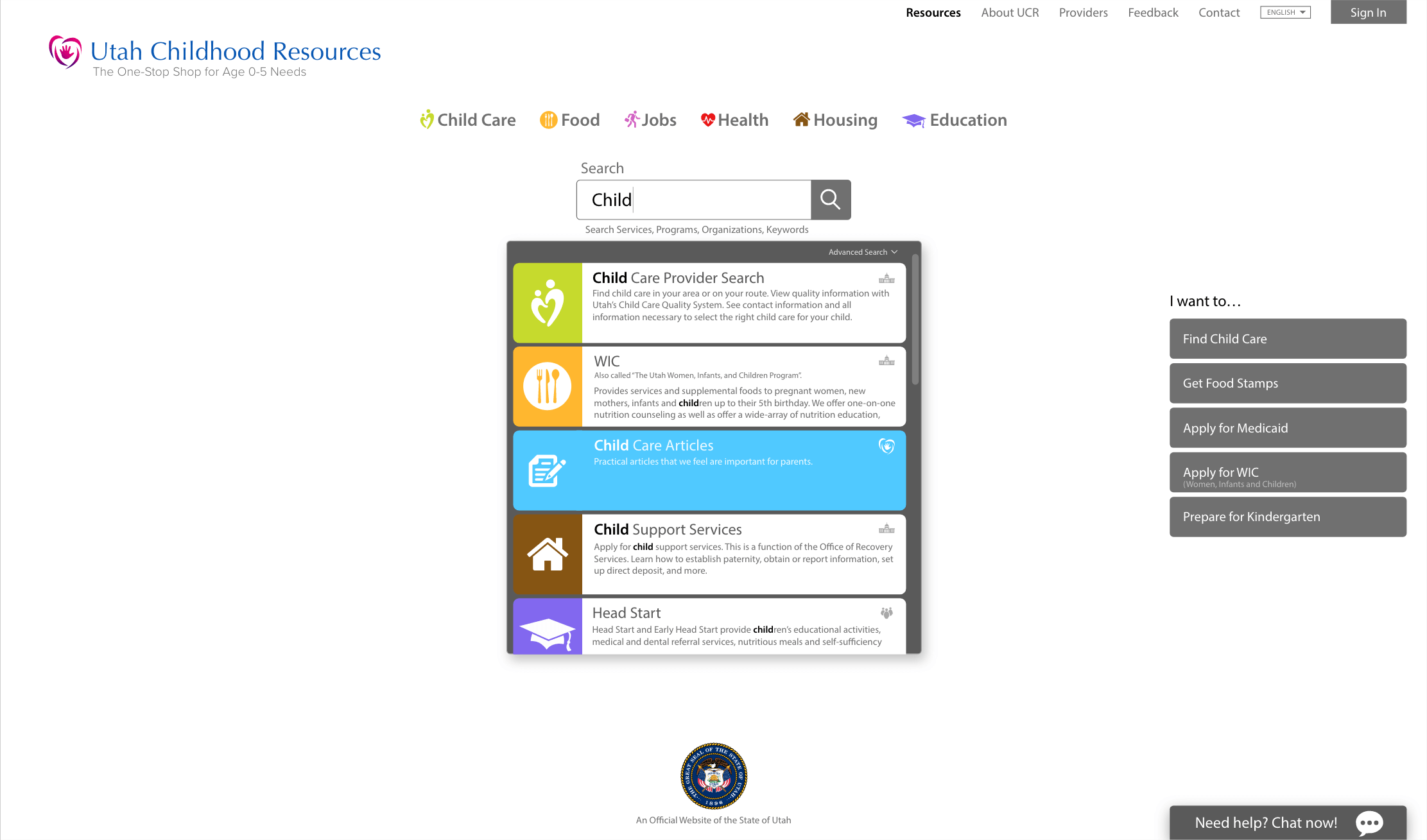
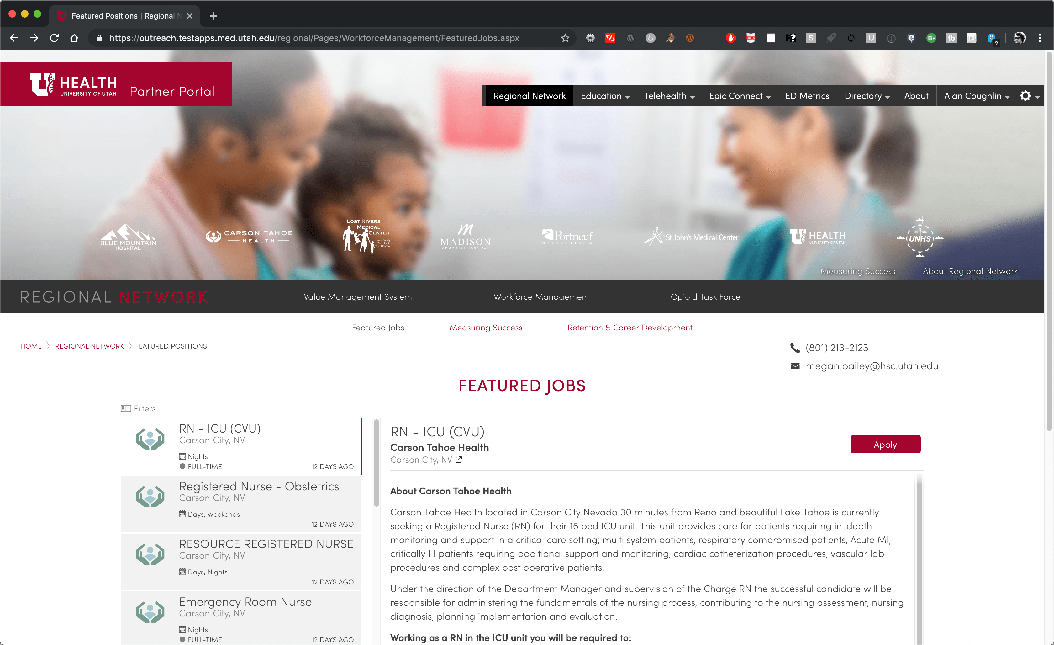
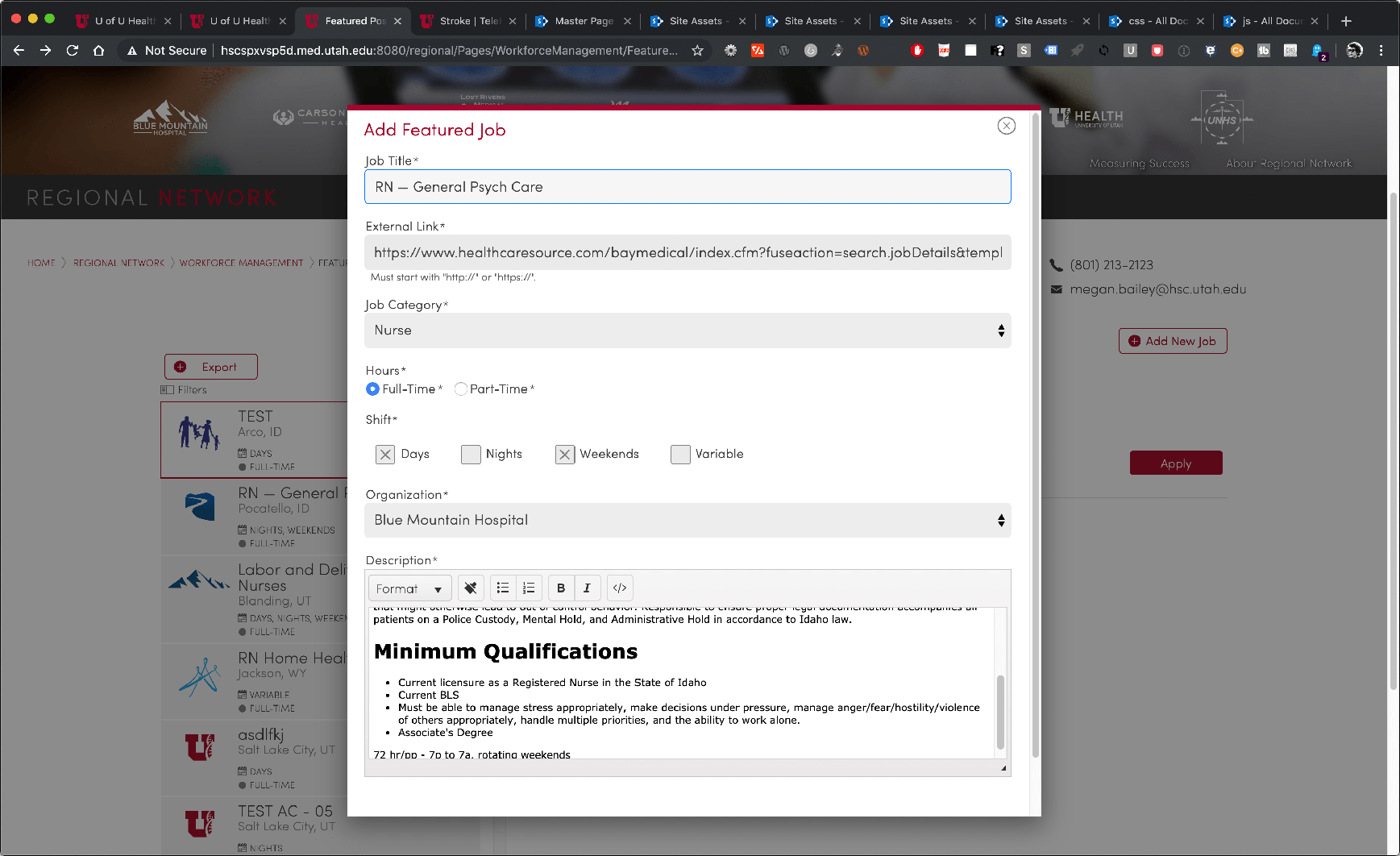
Tasks Performed: User Research, Experience Design, UI Design, Wireframing, Writing Design Guide
Technologies Used: XD, Illustrator, Photoshop, InDesign








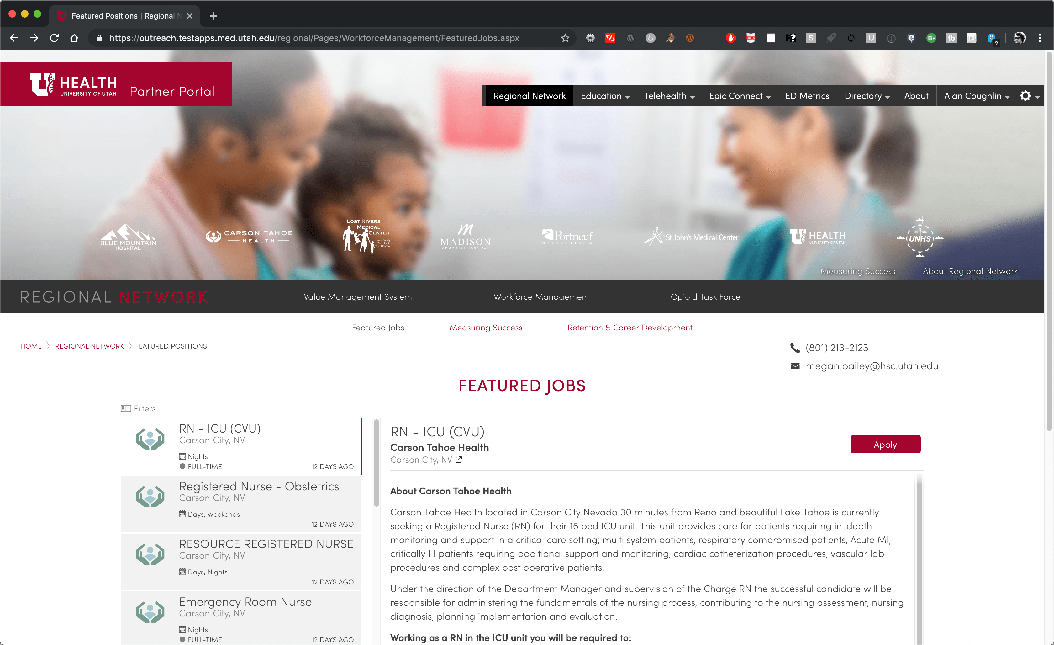
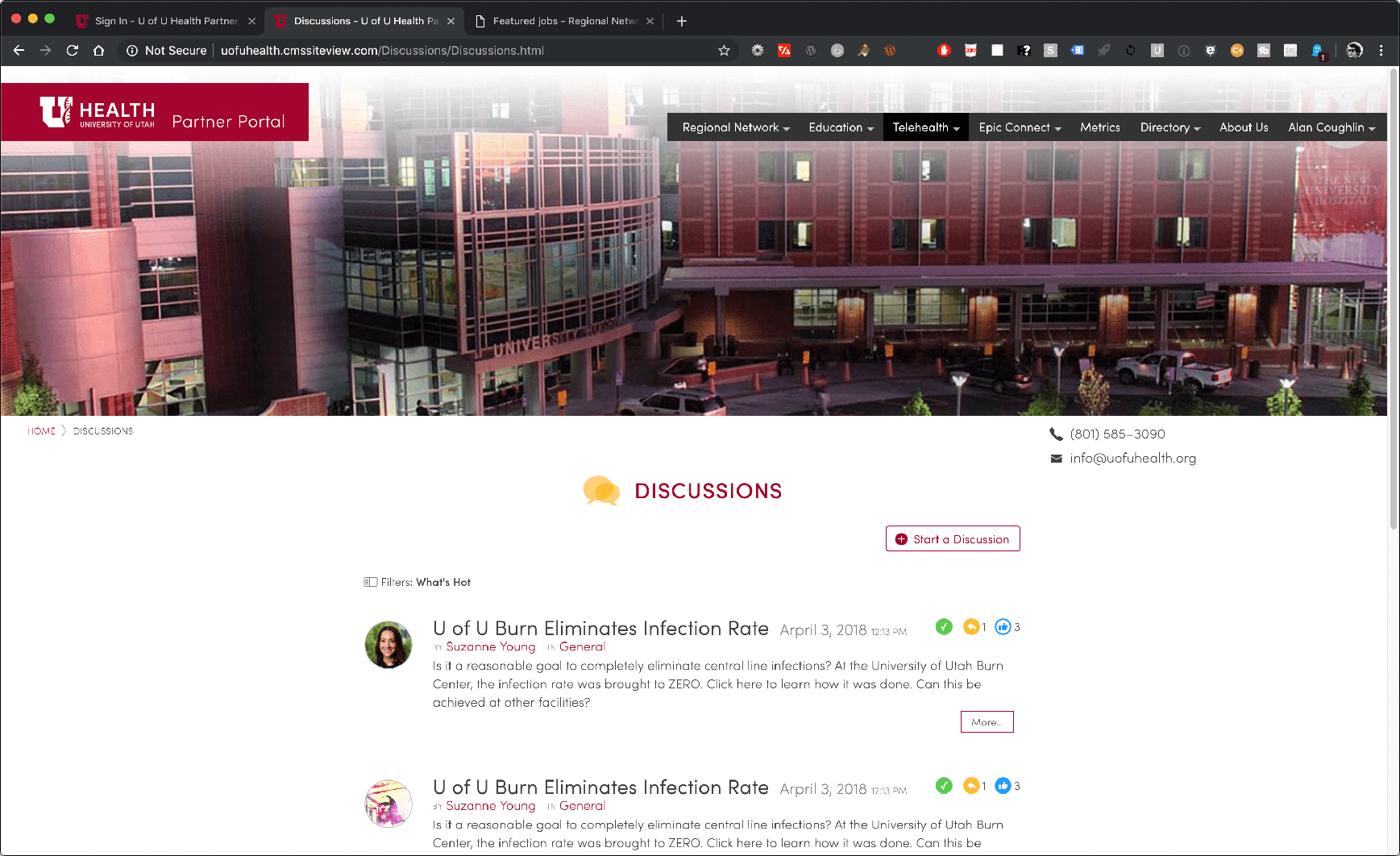
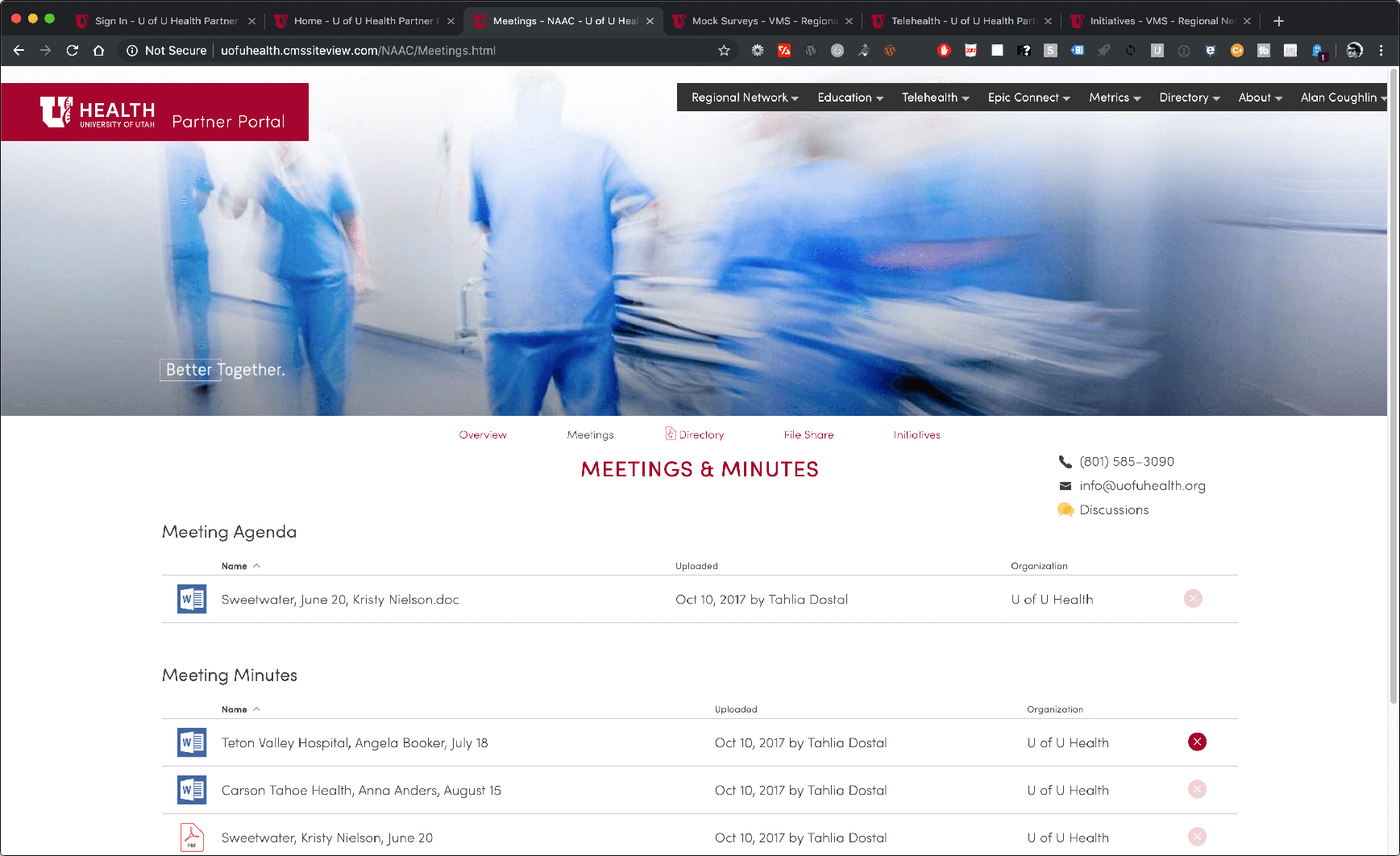
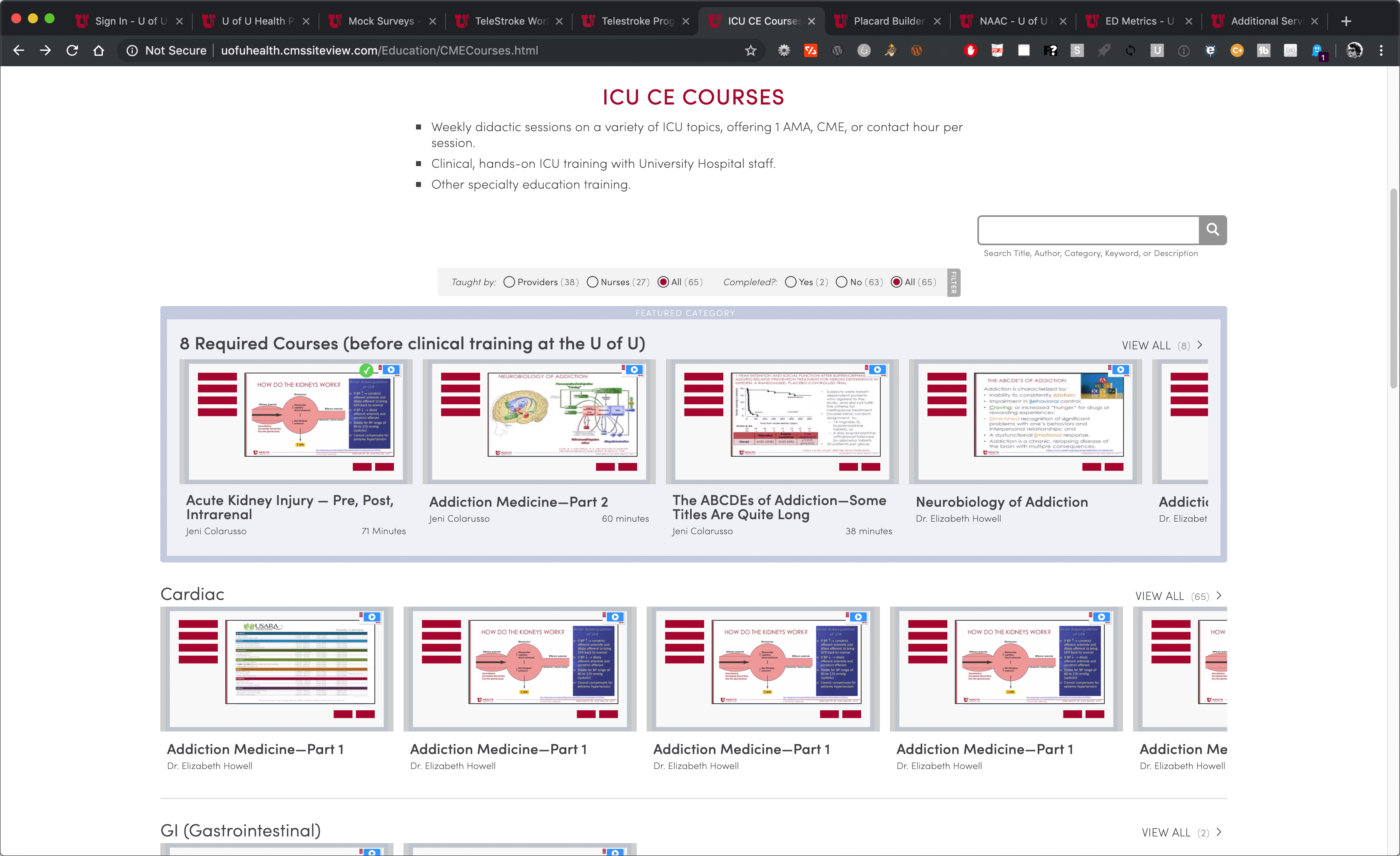
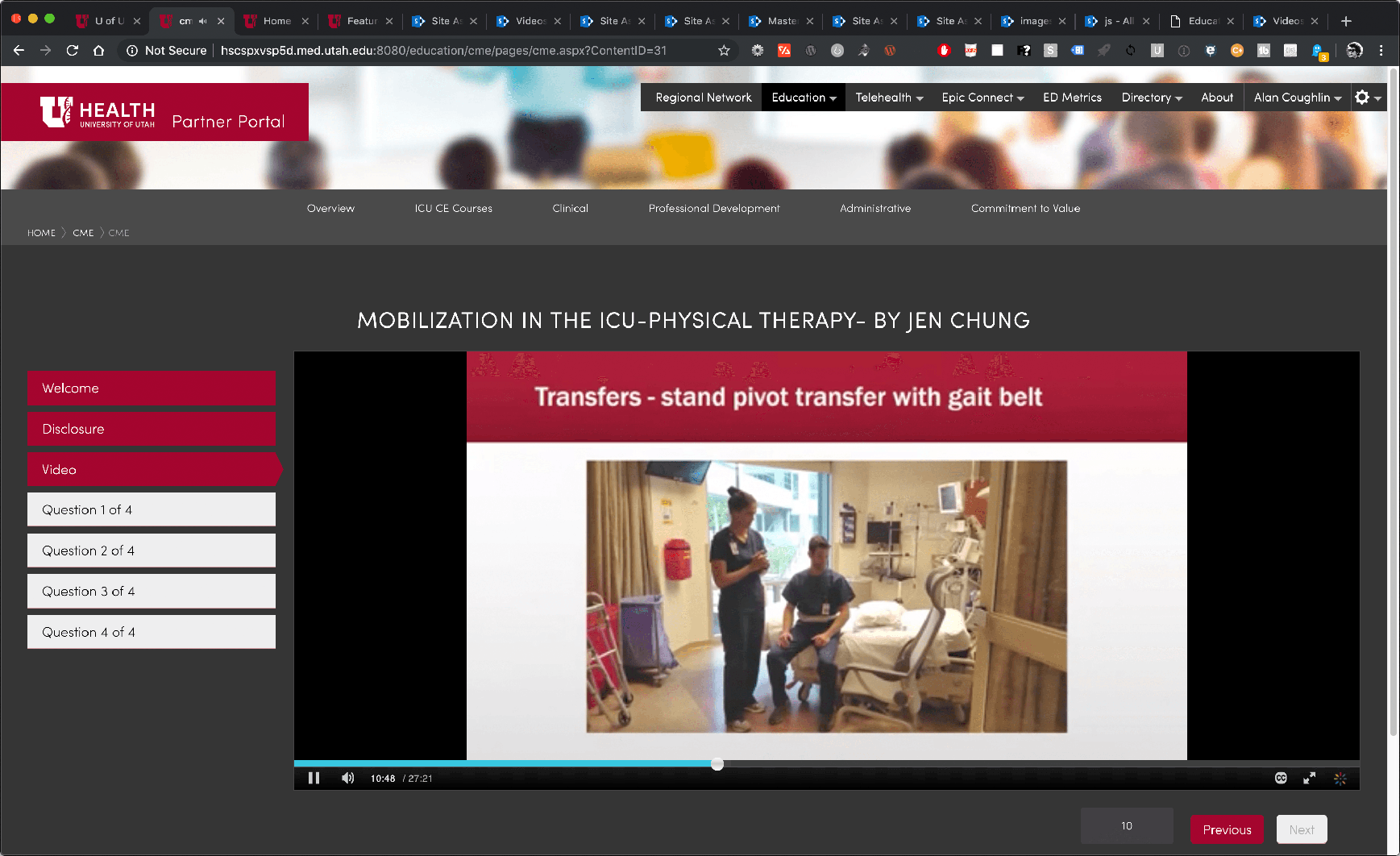
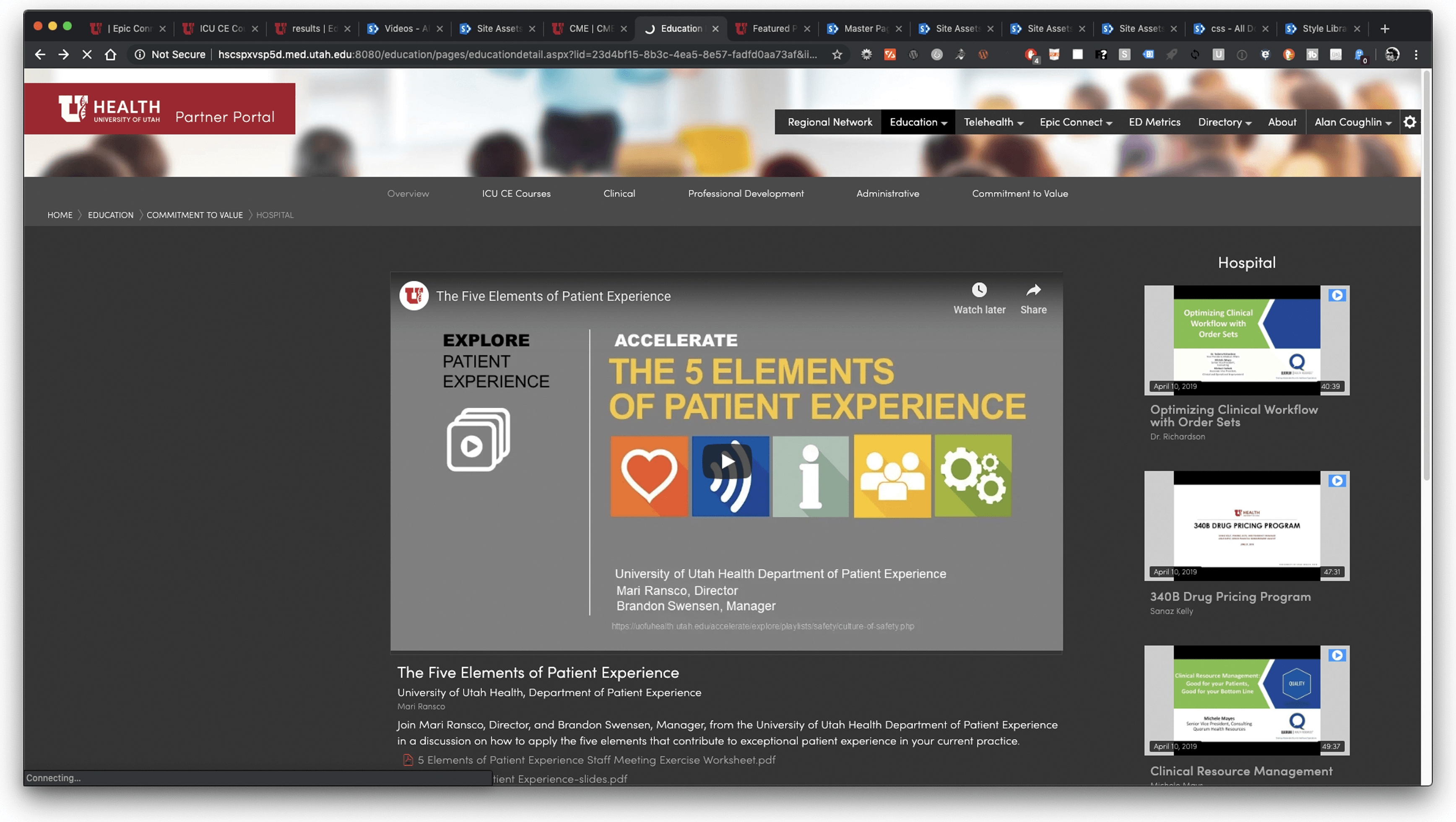
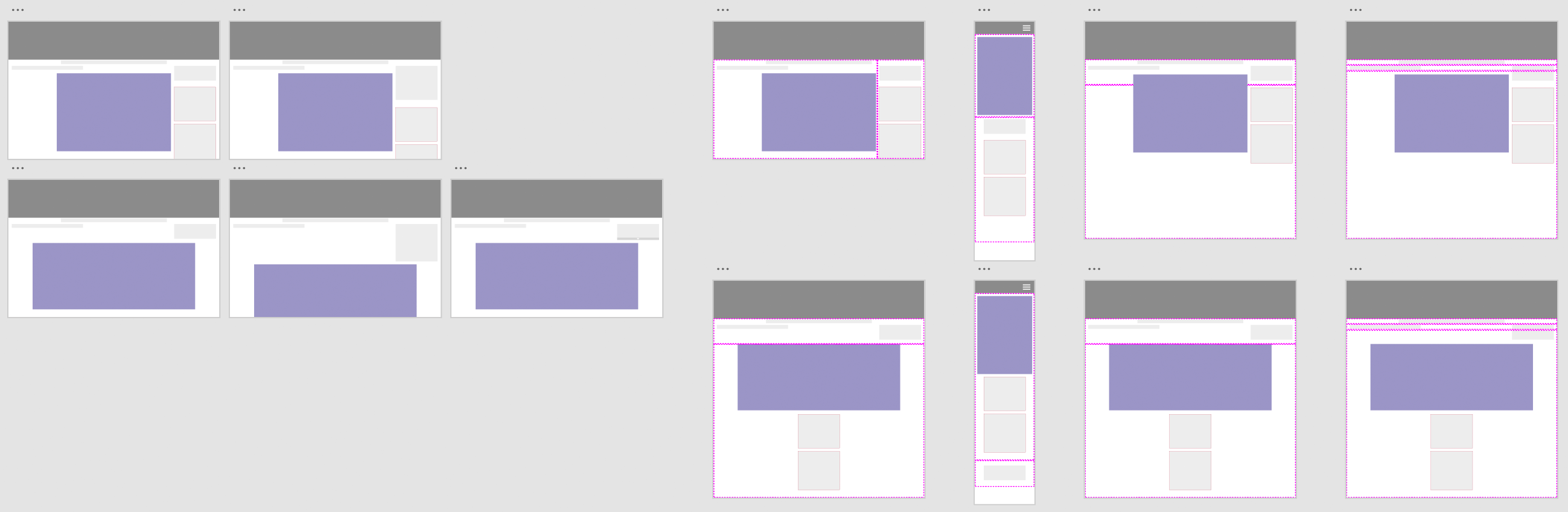
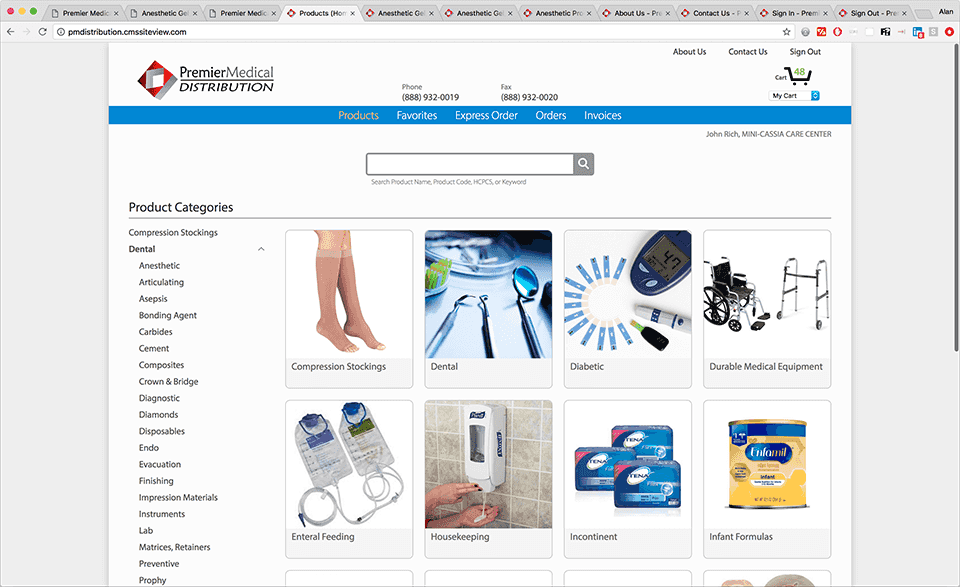
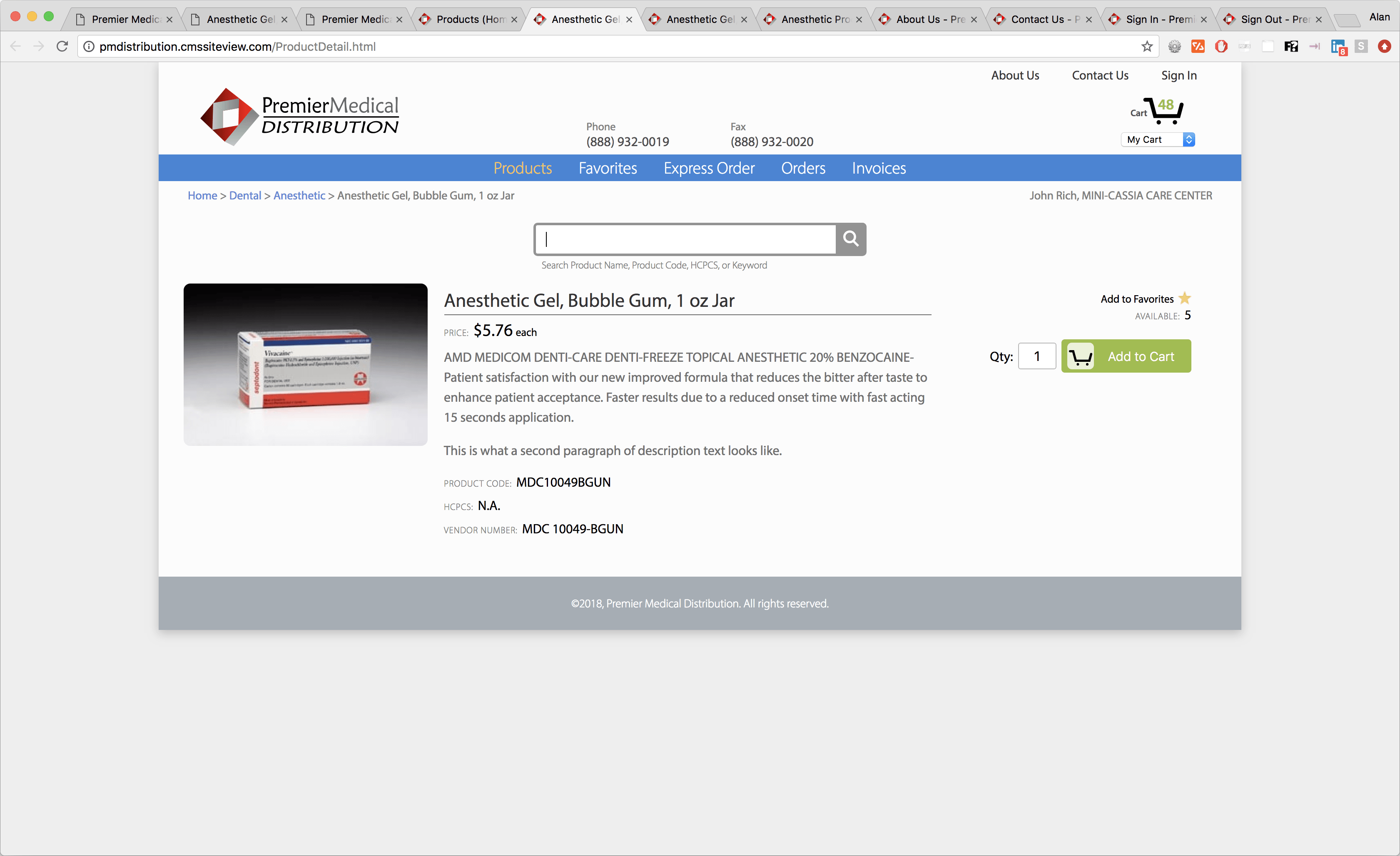
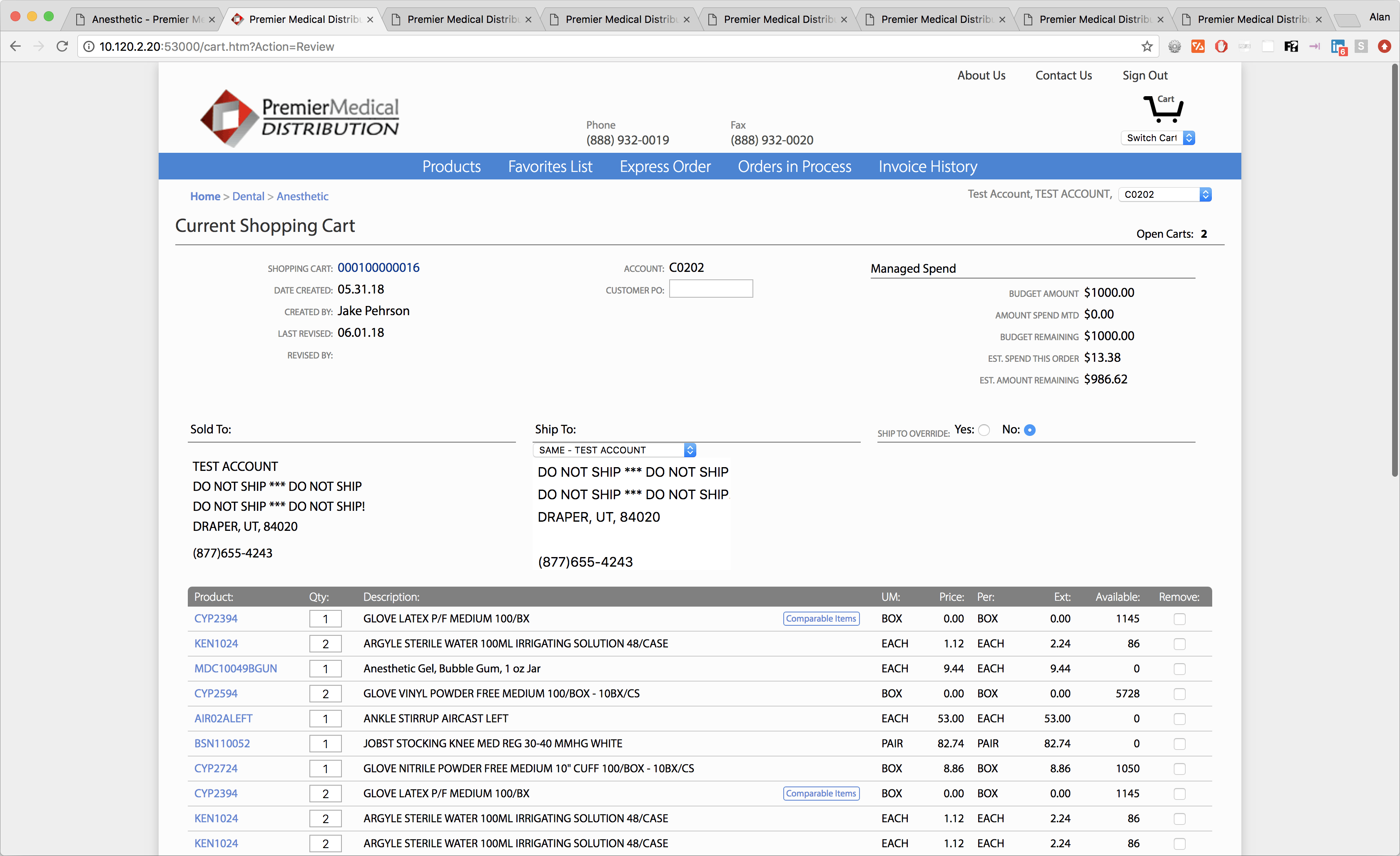
Tasks Performed: User Research, Experience Design, UI Design, Wireframing, Prototyping, HTML/CSS/Javascript, SharePoint Integration
Technologies Used: XD, Illustrator, Photoshop, SharePoint



Tasks Performed: Experience Design, UI Design, Wireframing, Prototyping, HTML/CSS/Javascript
Technologies Used: XD, Illustrator, Photoshop, PointForce


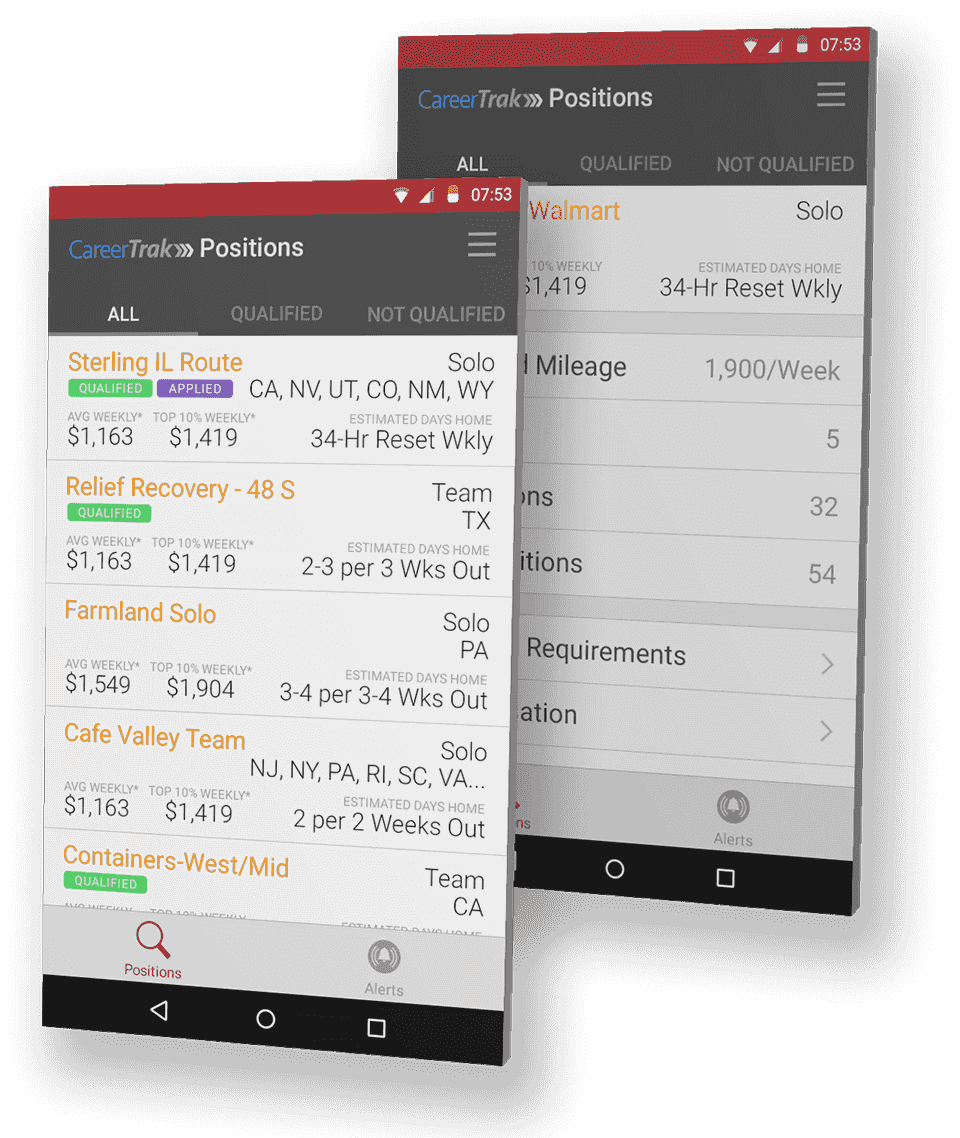
“A huge project to rework and automate many parts of the process from the time the drivers first apply to work for us to when they get hired (and beyond), cutting paper and time out, making it far easier for our brand new drivers who are signing on. It was a daunting enough IT project that it was given the name 'The Four Horsemen of the Apocalypse'."
—Chad England, CEO
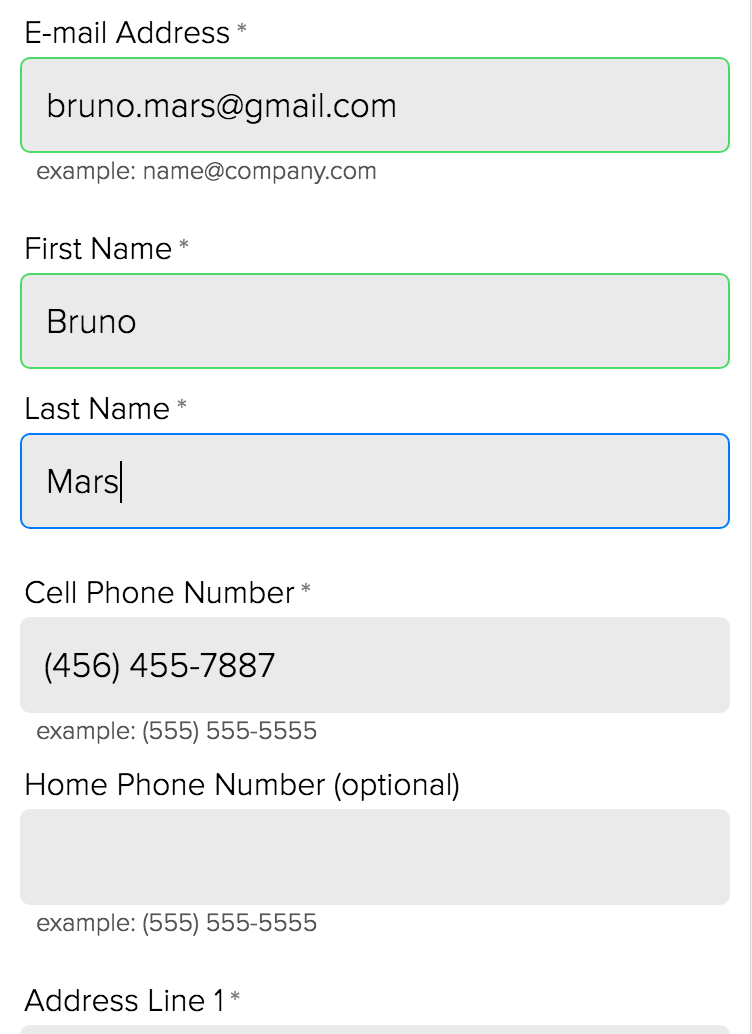
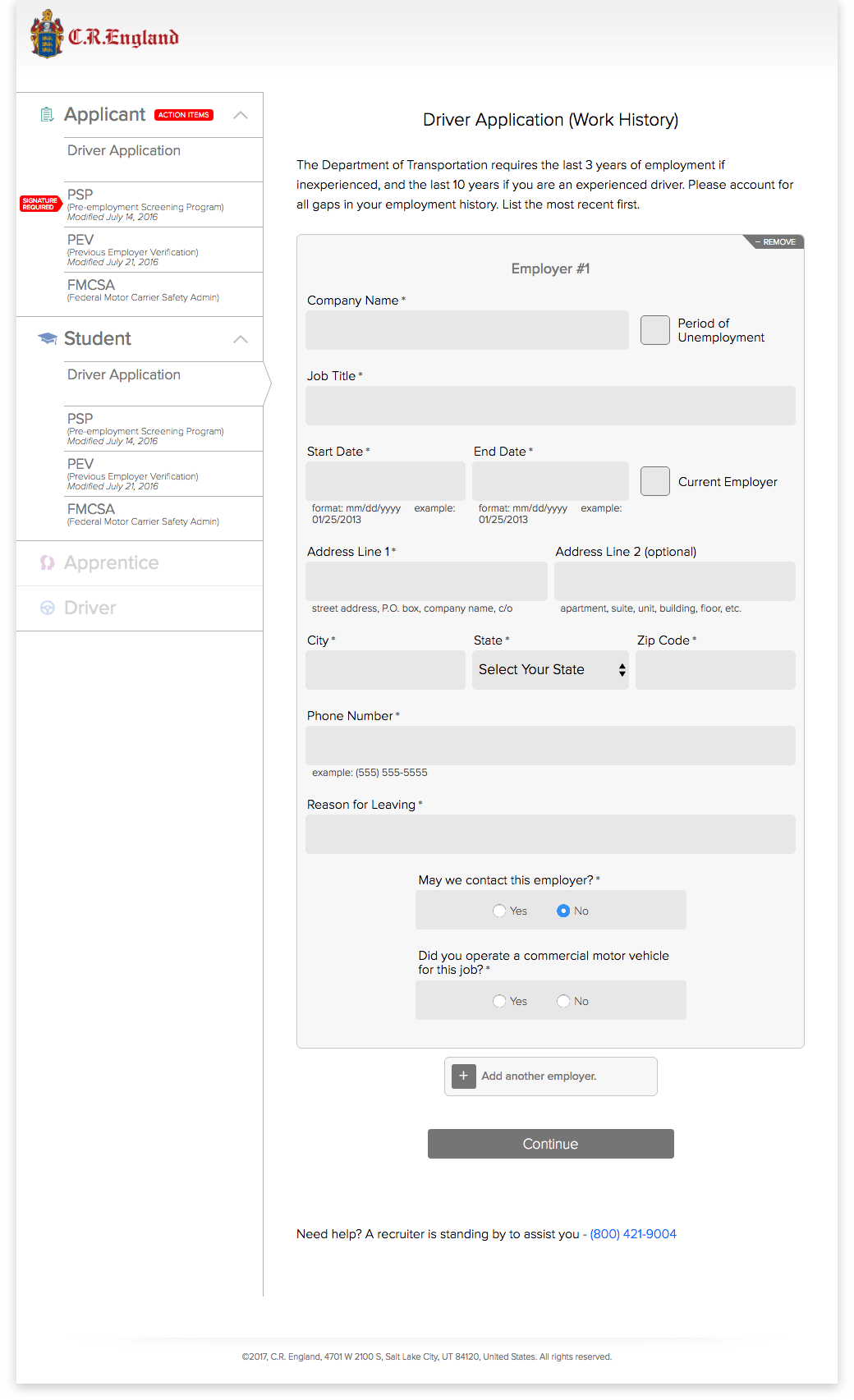
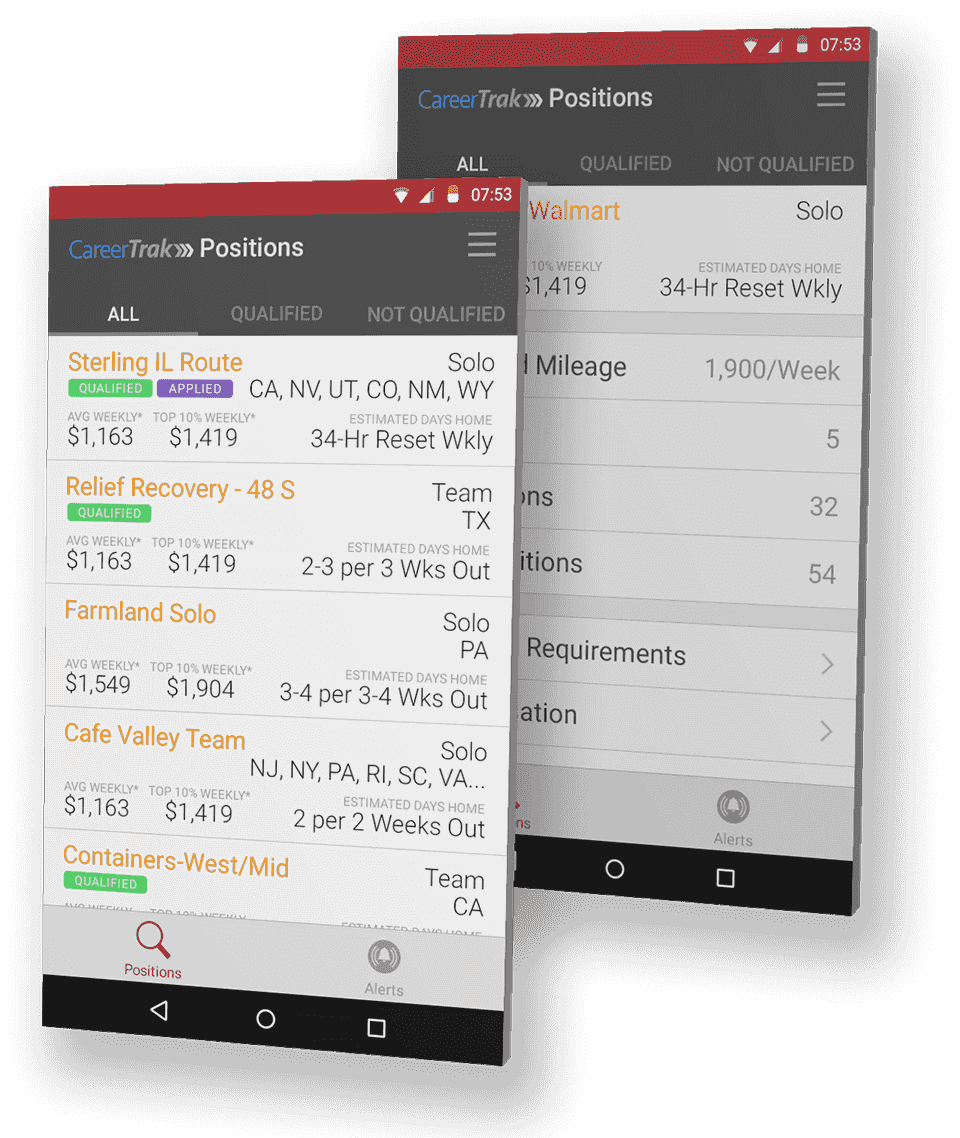
We revolutionized the application process at C.R. England! Dozens of screens of forms meant I had to optimize the form experience like never before. Mobile usability was absolutely essential. Our usability testing proved we hit a bullseye. The Career Portal was an instant success and immediately evident that it would have a huge impact on the company’s success going forward.
Tasks Performed: Experience Design, UI Design, Mobile-First Responsive Design, User-Focused Design, Wireframing, Prototyping, HTML/CSS/Javascript, Usability Testing
Technologies Used: XD, Illustrator, Photoshop, InVision, Pencil & Pad



Tasks Performed: Experience Design, UI Design, HTML/CSS/Javascript
Technologies Used: Adobe XD, Illustrator, Photoshop, Visual Studio Code

Tasks Performed: Experience Design, UI Design, HTML/CSS/Javascript
Technologies Used: Adobe XD, Illustrator, Photoshop

Tasks Performed: Research, Concept, UI Design, Logo Design, Mockups, Prototypes, Dev Handoff and Documentation
Technologies Used: Photoshop, Illustrator, InDesign, InVision

Tasks Performed: Research, Concept, UI Design, Logo Design, Mockups, Prototypes, Dev Handoff and Documentation
Technologies Used: Photoshop, Illustrator, InDesign, Invision

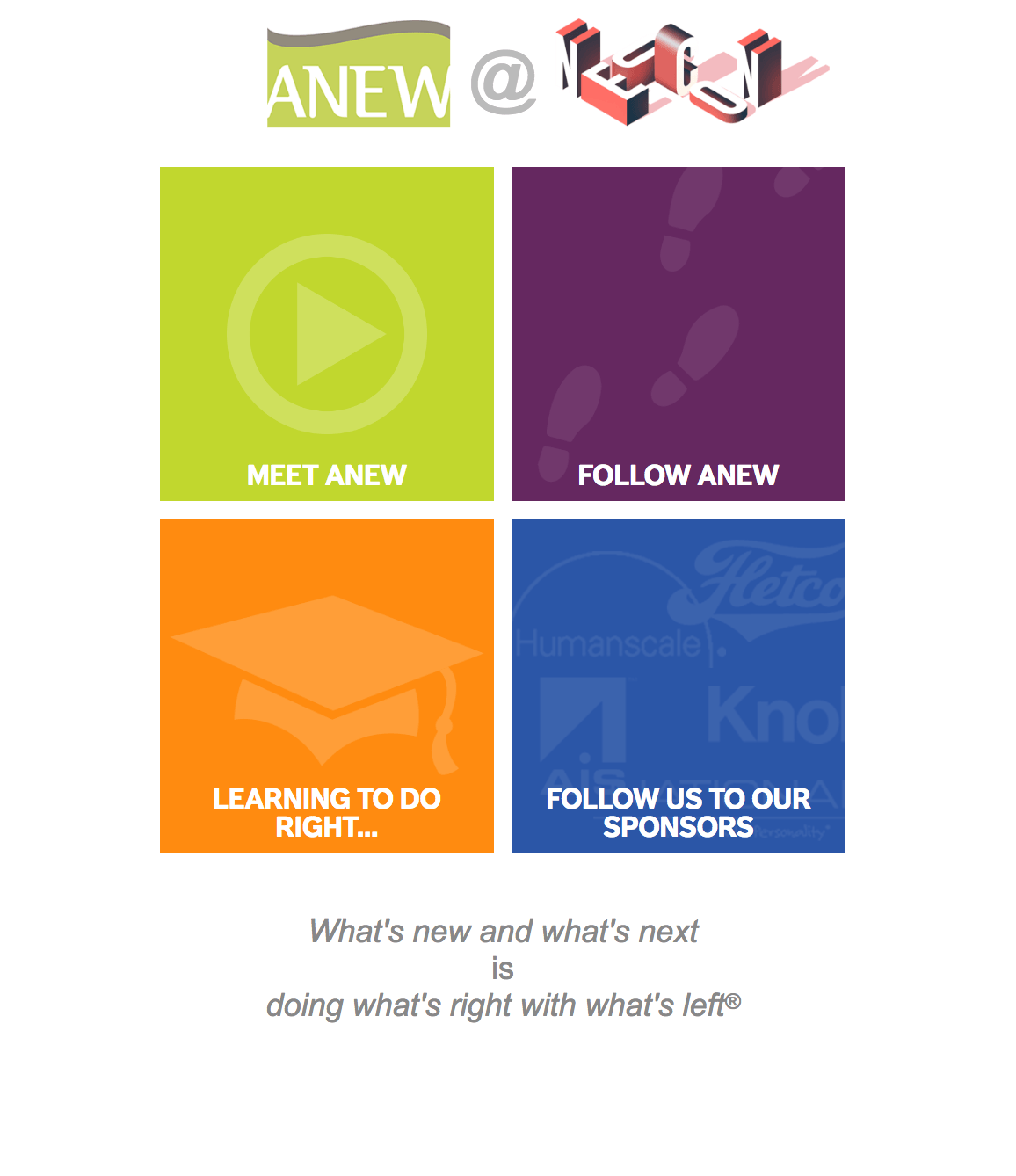
"The microsite was a pretty big hit at NeoCon!"
Glenn Sparks, Vice President, ANEW Media & Communications
Tasks Performed: Concept, UI Design, Mobile-First Responsive Design, User-Focused Design, HTML/CSS/Javascript
Technologies Used: Photoshop, Illustrator, Pencil & Pad



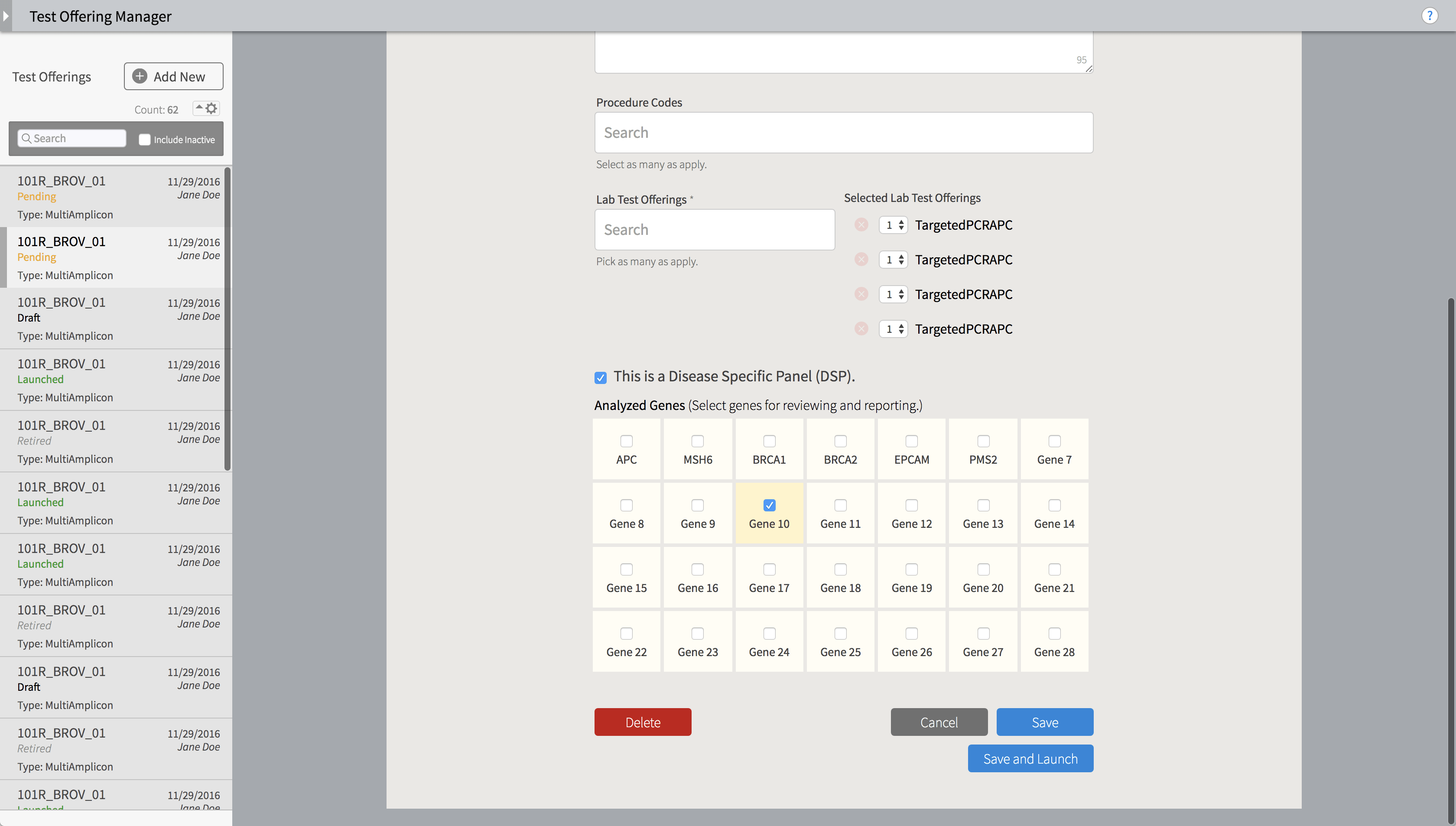
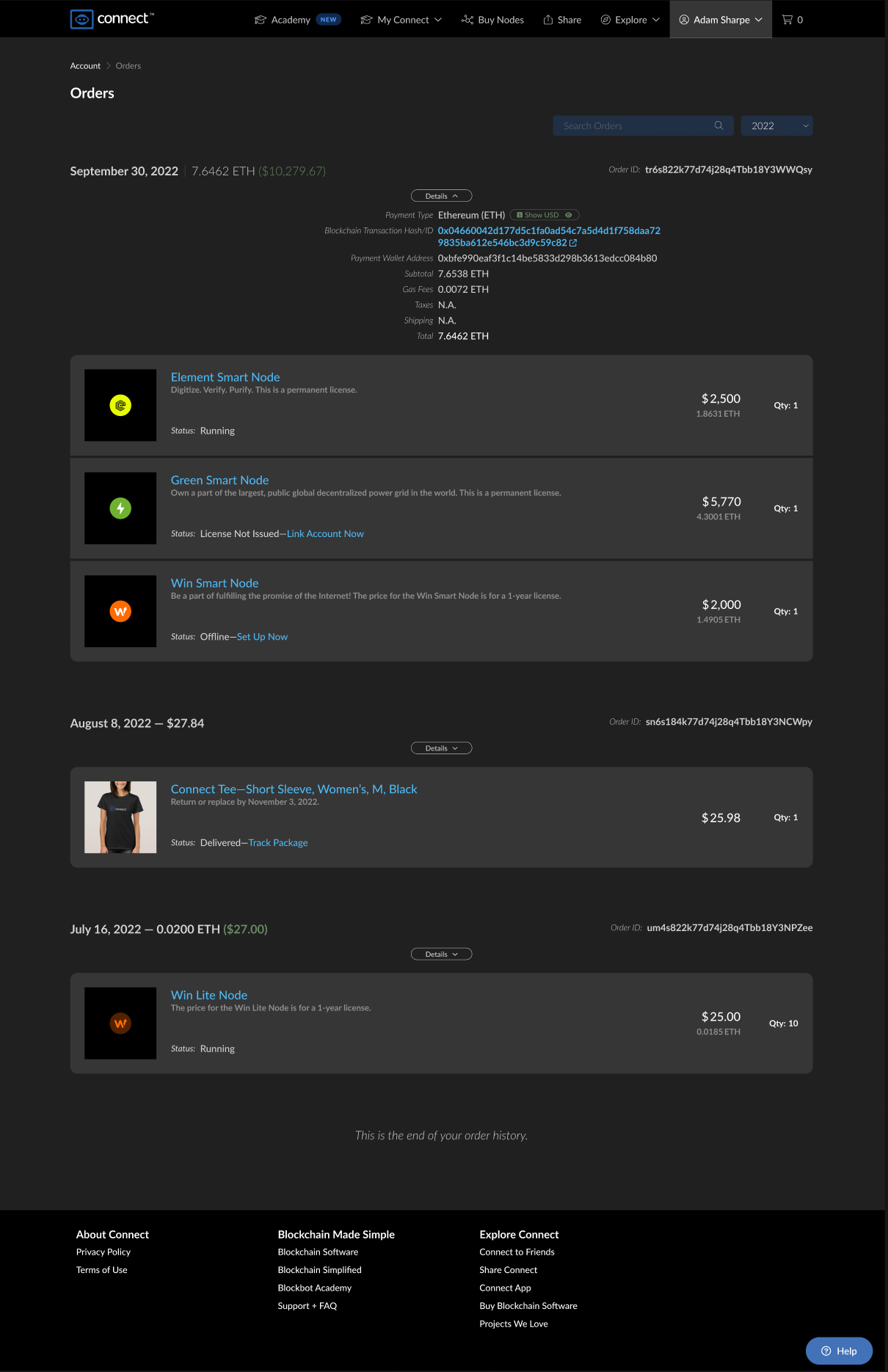
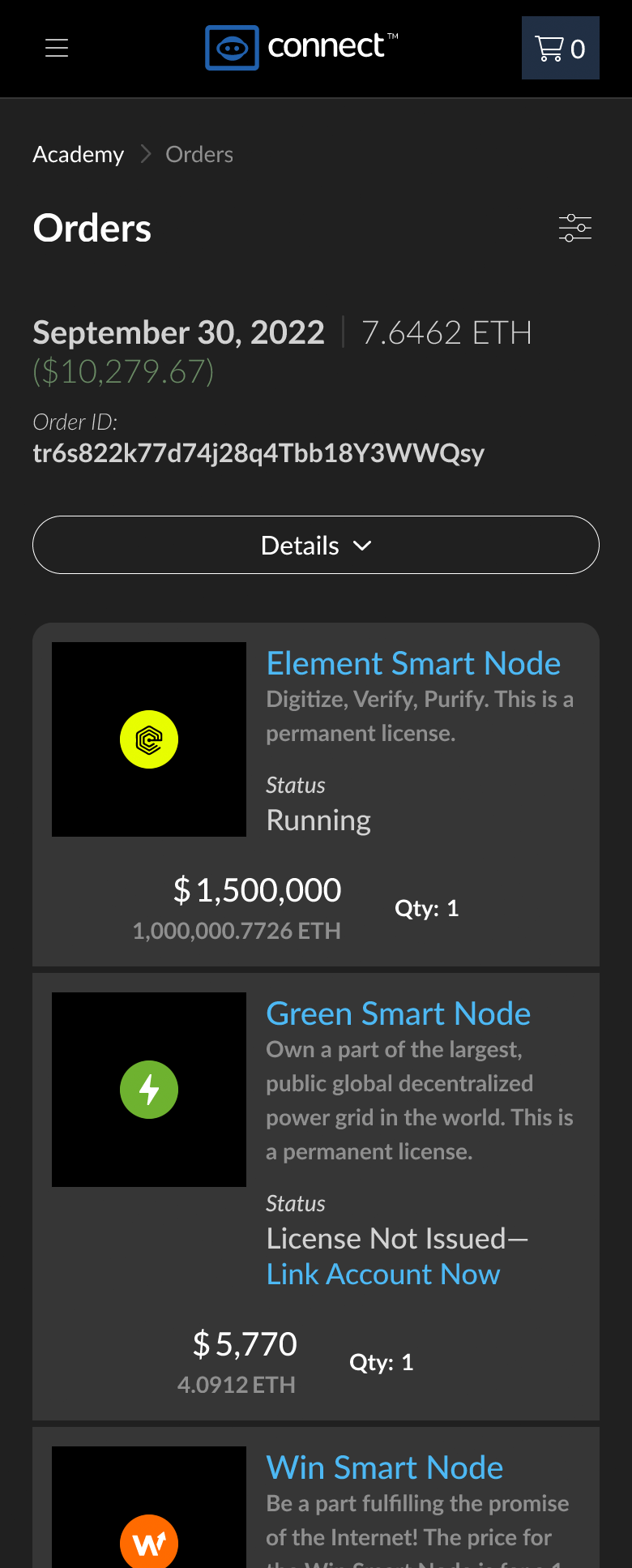
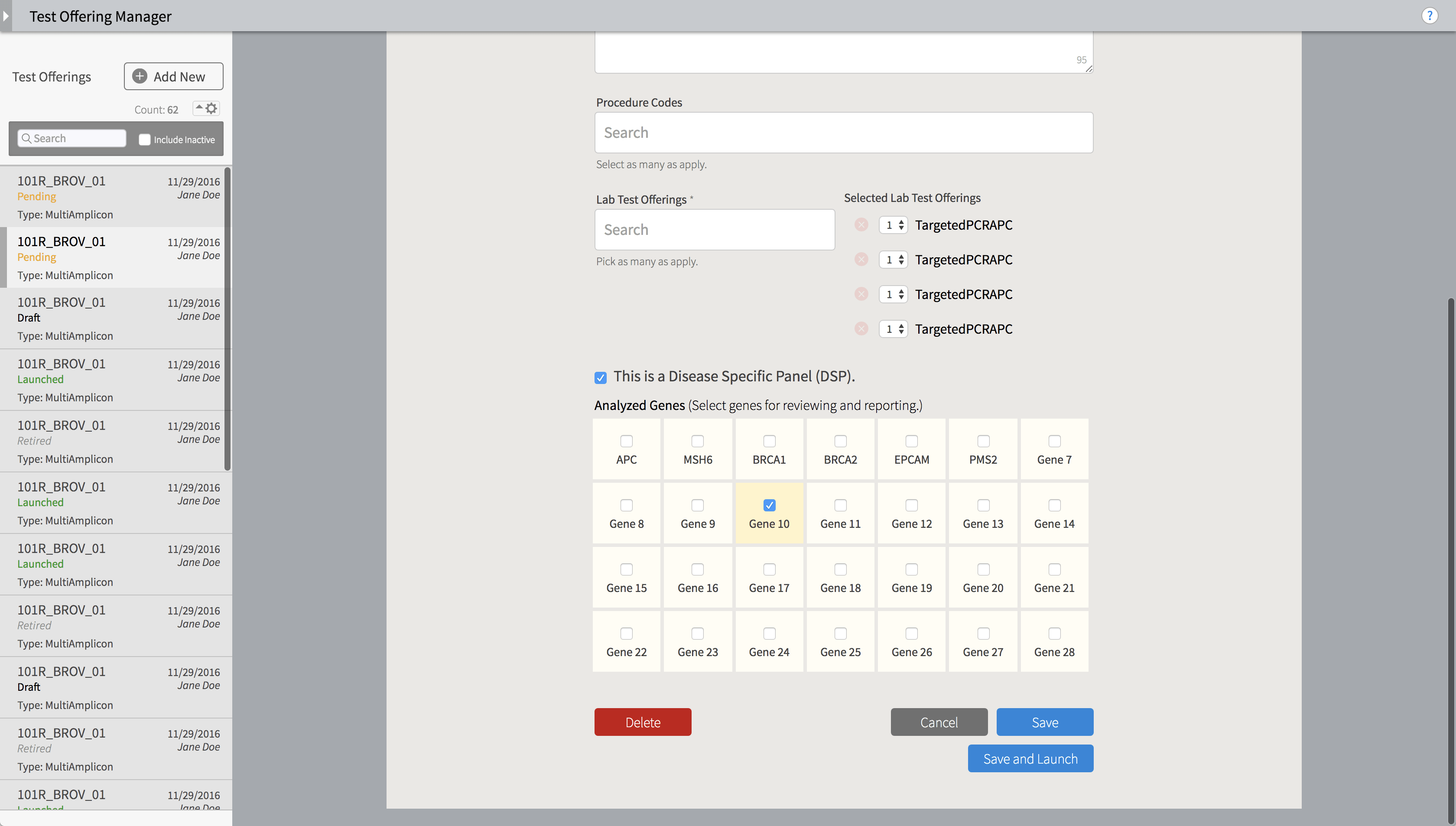
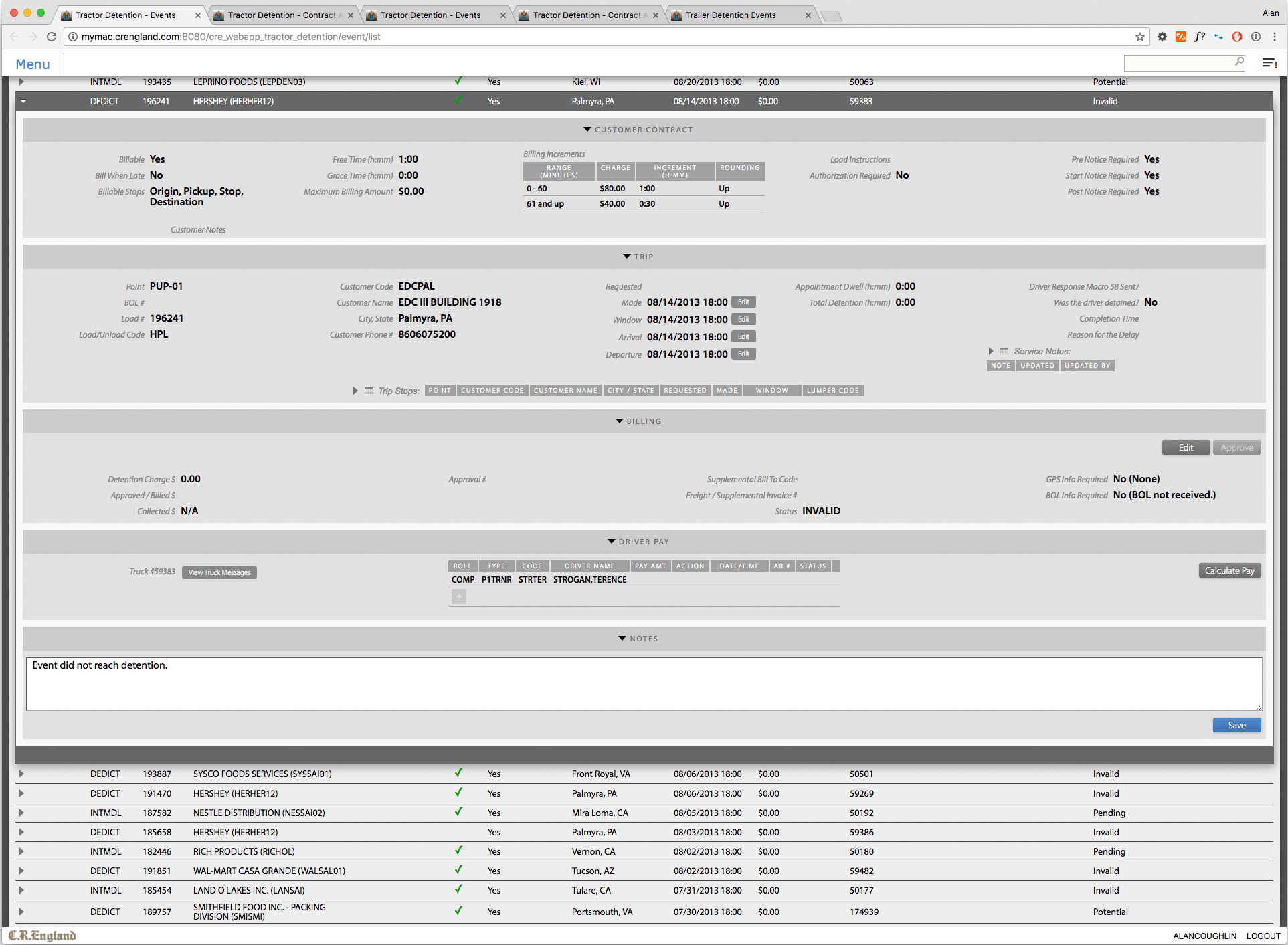
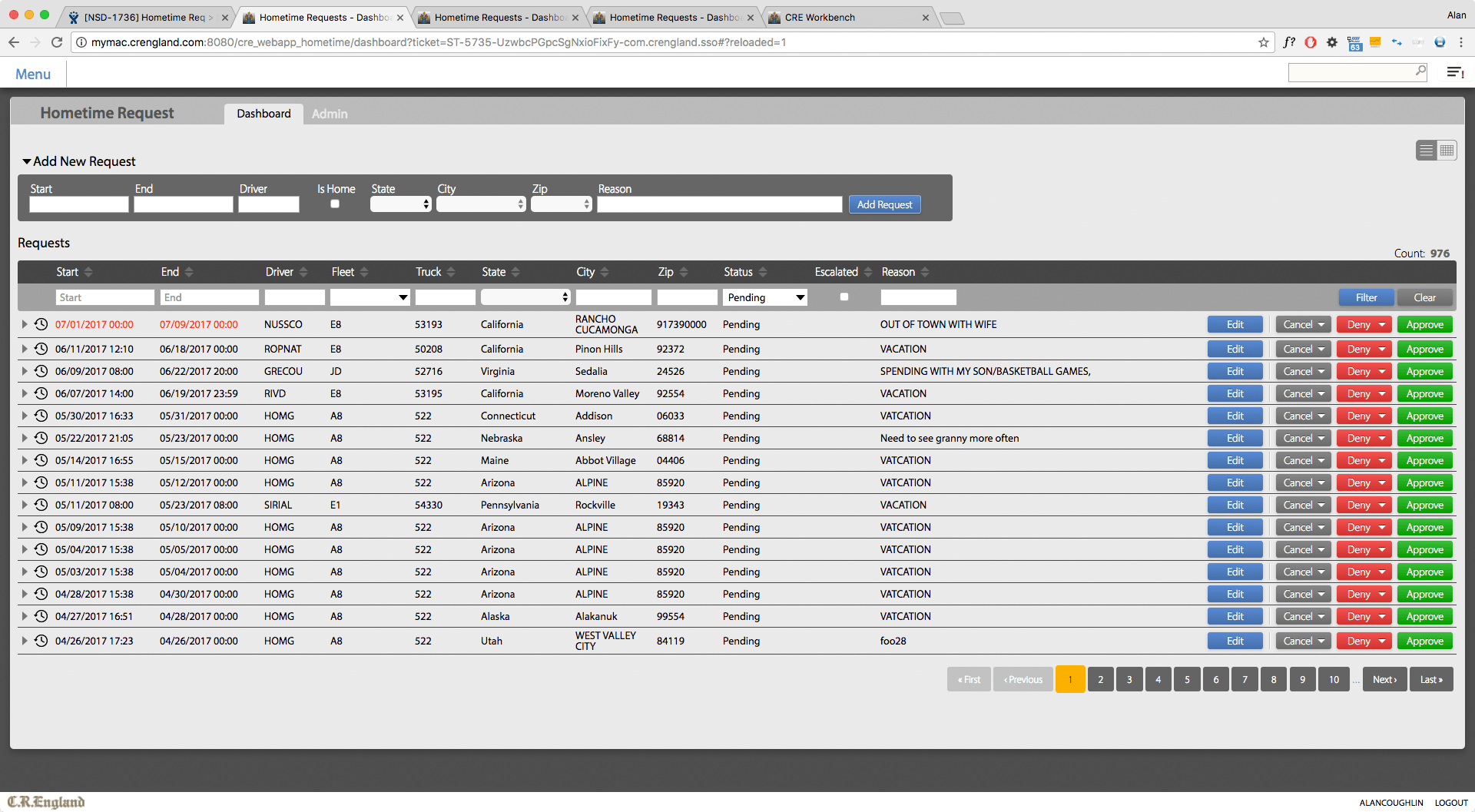
The Workbench consists of hundreds of screens which office staff in all departments use to manage every aspect of the trucking business at C.R. England. I designed the user experience from the ground up for dozens of these to assure their success. I restyled the entire workbench, making everybody's workday more efficient and more enjoyable. The branding design concerns were nil, so I was free to optimize usability for those spending long days doing complex tasks on screens full of data. There were lots of tables and forms, allowing me to push my skills in these—which I've been at since the start—to new heights.
Tasks Performed: Experience Design, Concept, UI Design, Mockups, Prototypes, Dev Instructions, HTML/CSS/Javascript
Technologies Used: Photoshop, Illustrator, Pencil & Pad

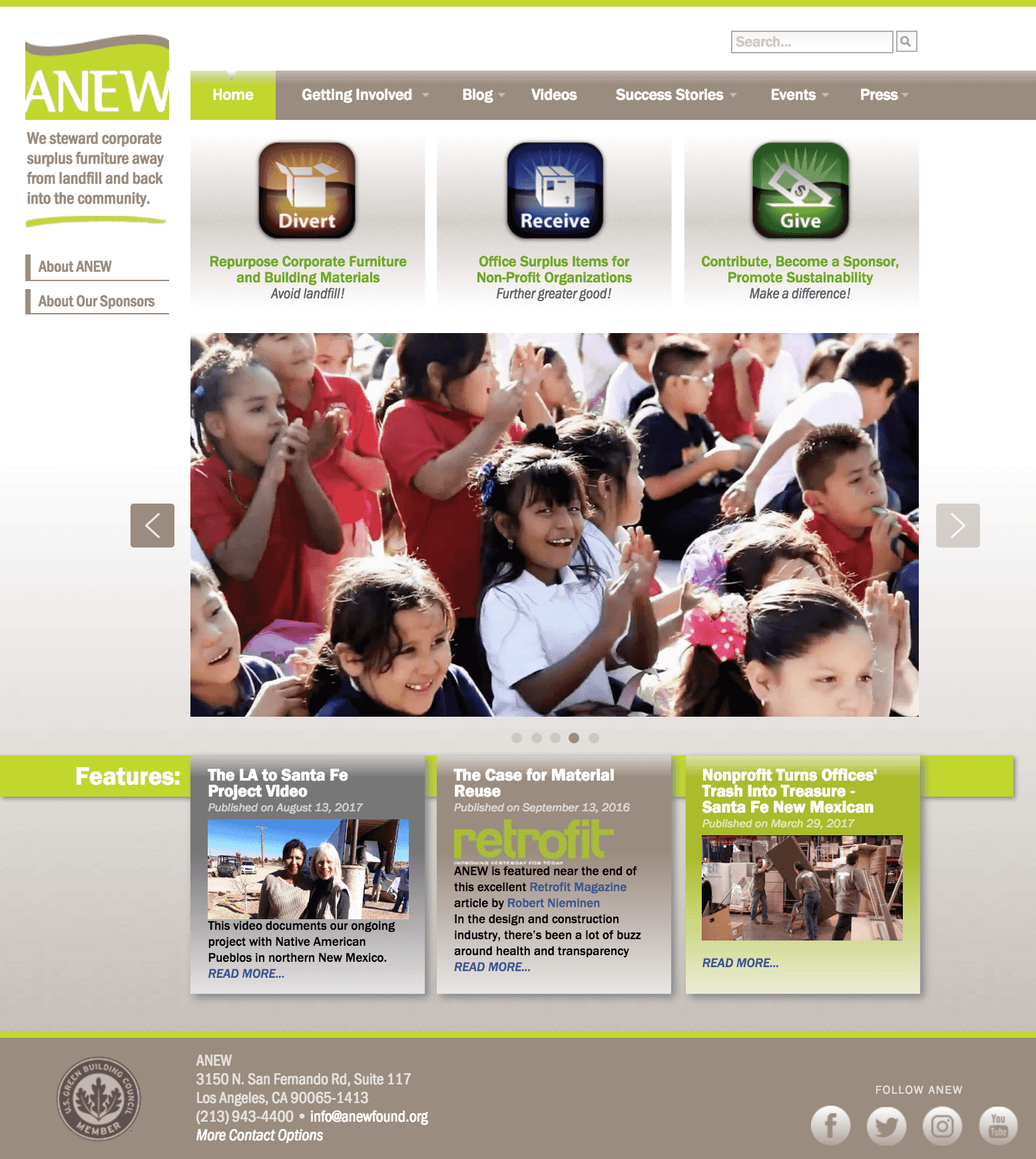
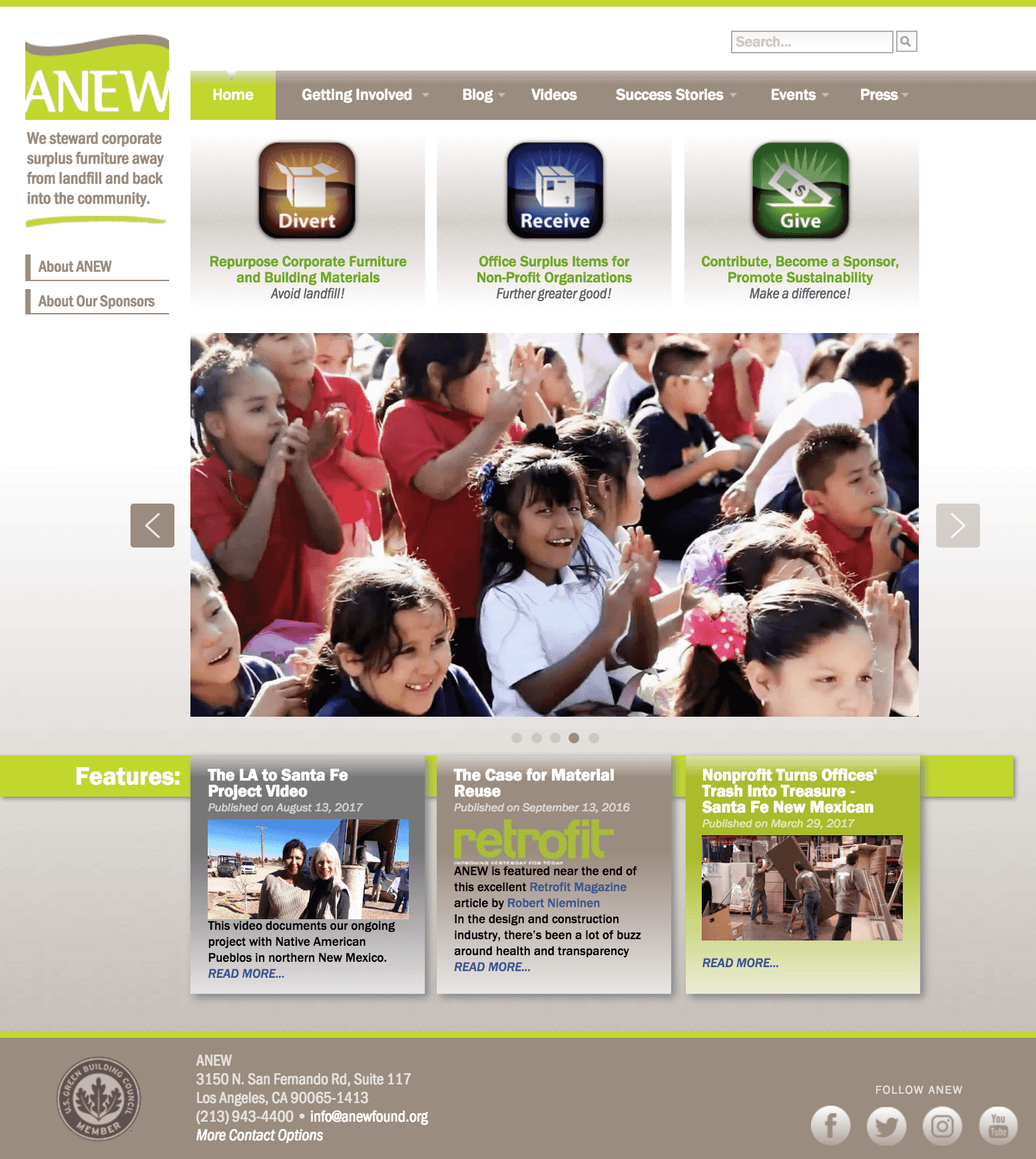
I designed and built a Joomla-based website geared toward getting people involved in the charity and environmental work in which the ANEW Foundation is leading the way. It is built on a content management system for a self-maintained blog and incorporates social sharing and sponsor recognition components.
"We love our new website – it’s really a great tool and reflection of the years of our hard work realized... something we keep adding to that gets better by the day. Thank you for this! Our site has been getting great reviews – those commenting on it understand its logic and format... they see a vast improvement from our former one... THANK YOU! It’s really great to have a website that compliments “us” and our public service... the blog shows our personality and it’s fun to see all the new content up on our Facebook page and on YouTube so readily. You really did a great job for us."
— Rose Tourje, Founder
Tasks Performed: Messaging Strategy, Interface Design, Joomla Custom Template Design, SEO, User-Focused Design, User Persona Development
Technologies Used: HTML5, CSS3, PHP, Dreamweaver, Fireworks, Photoshop



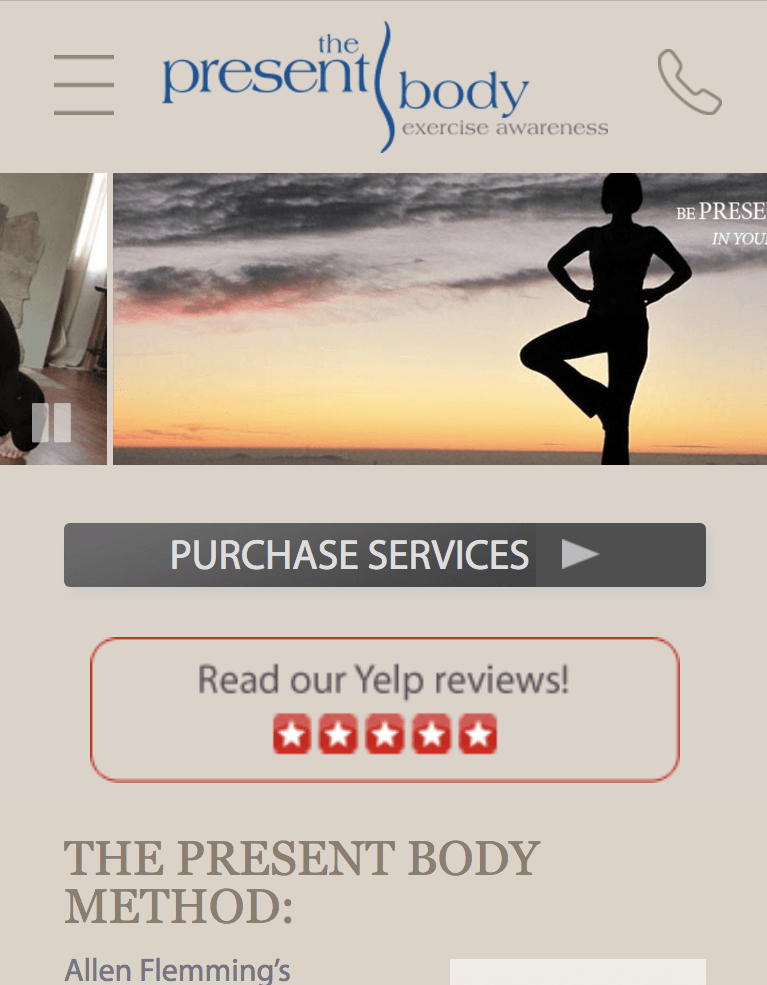
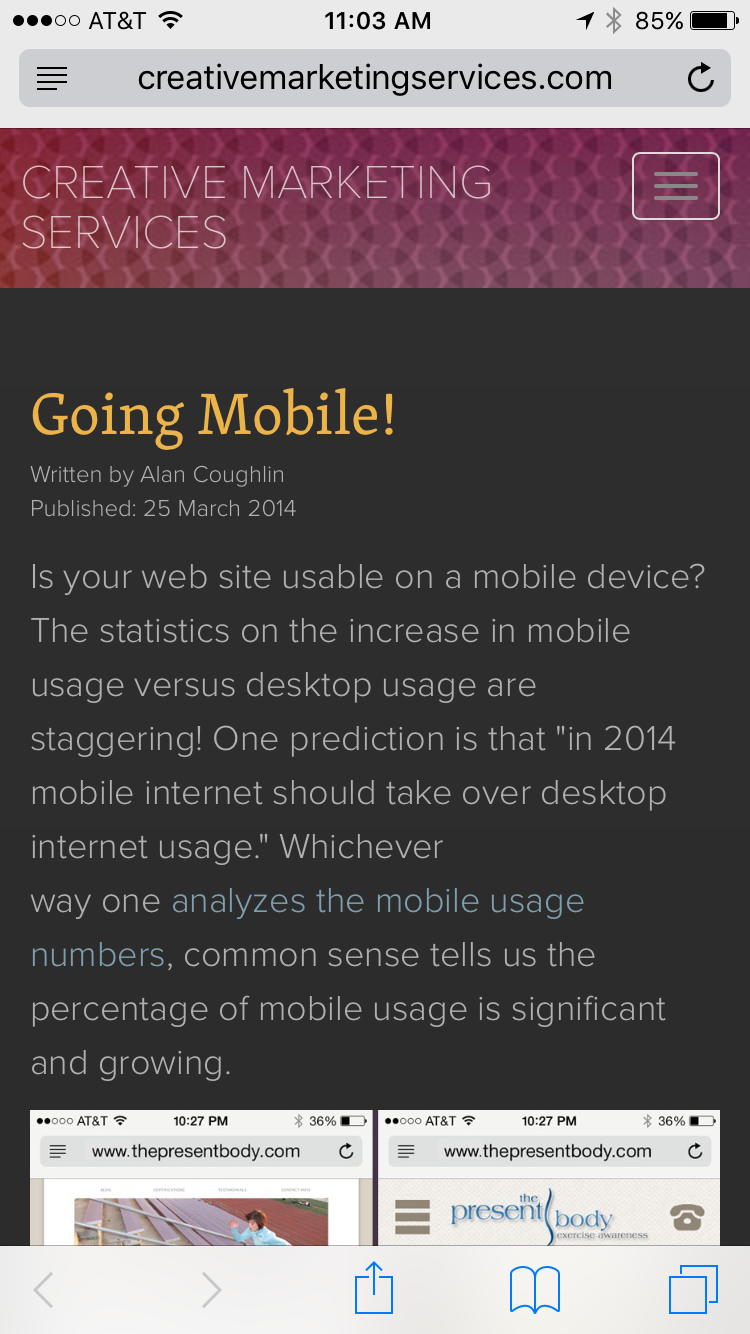
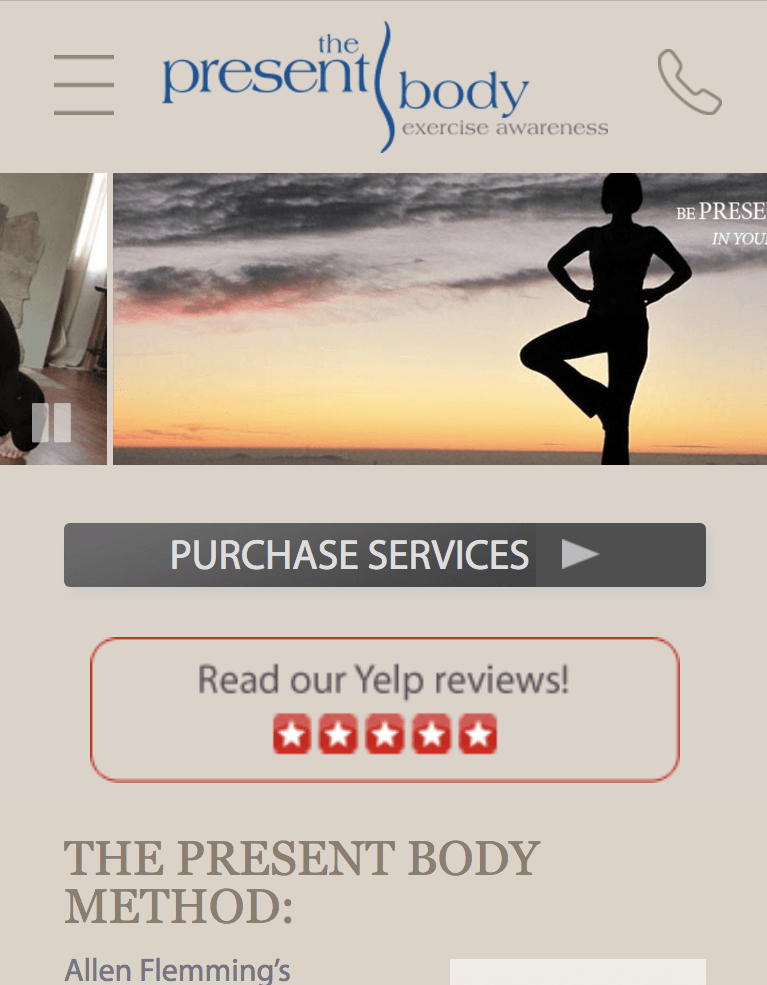
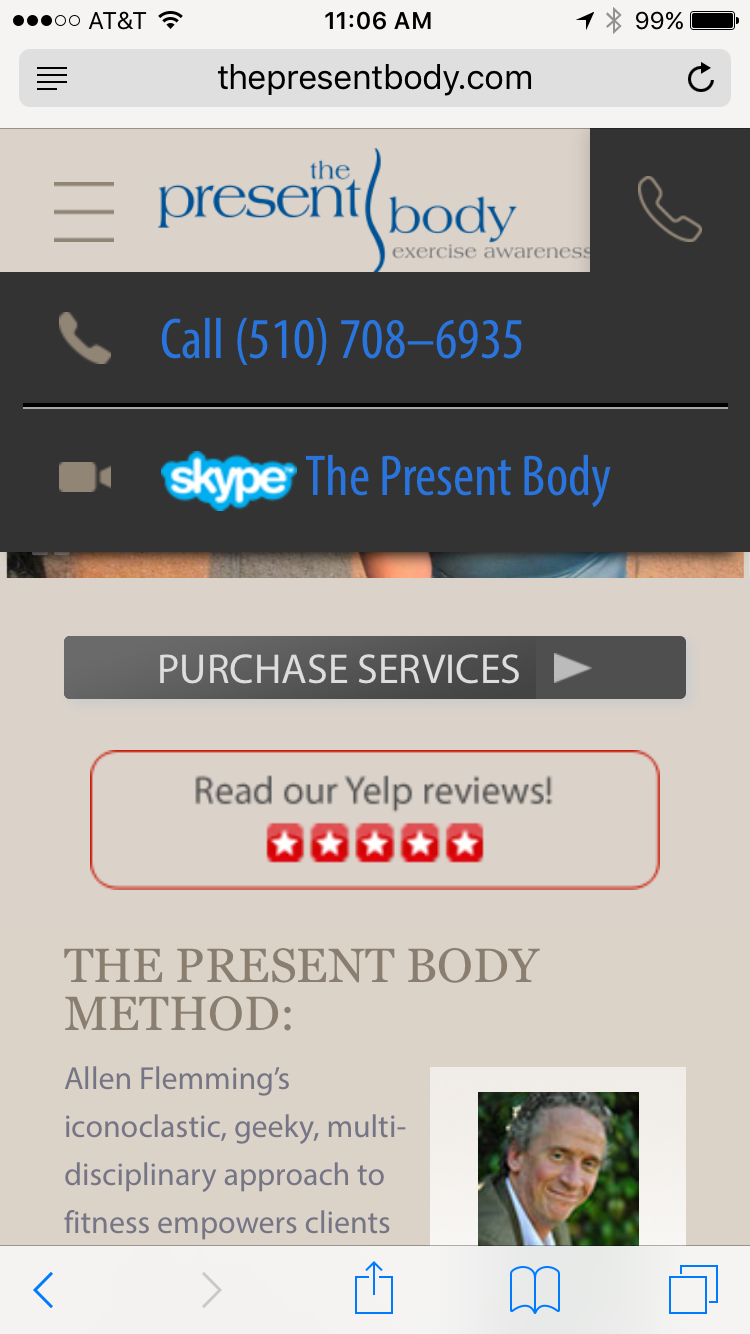
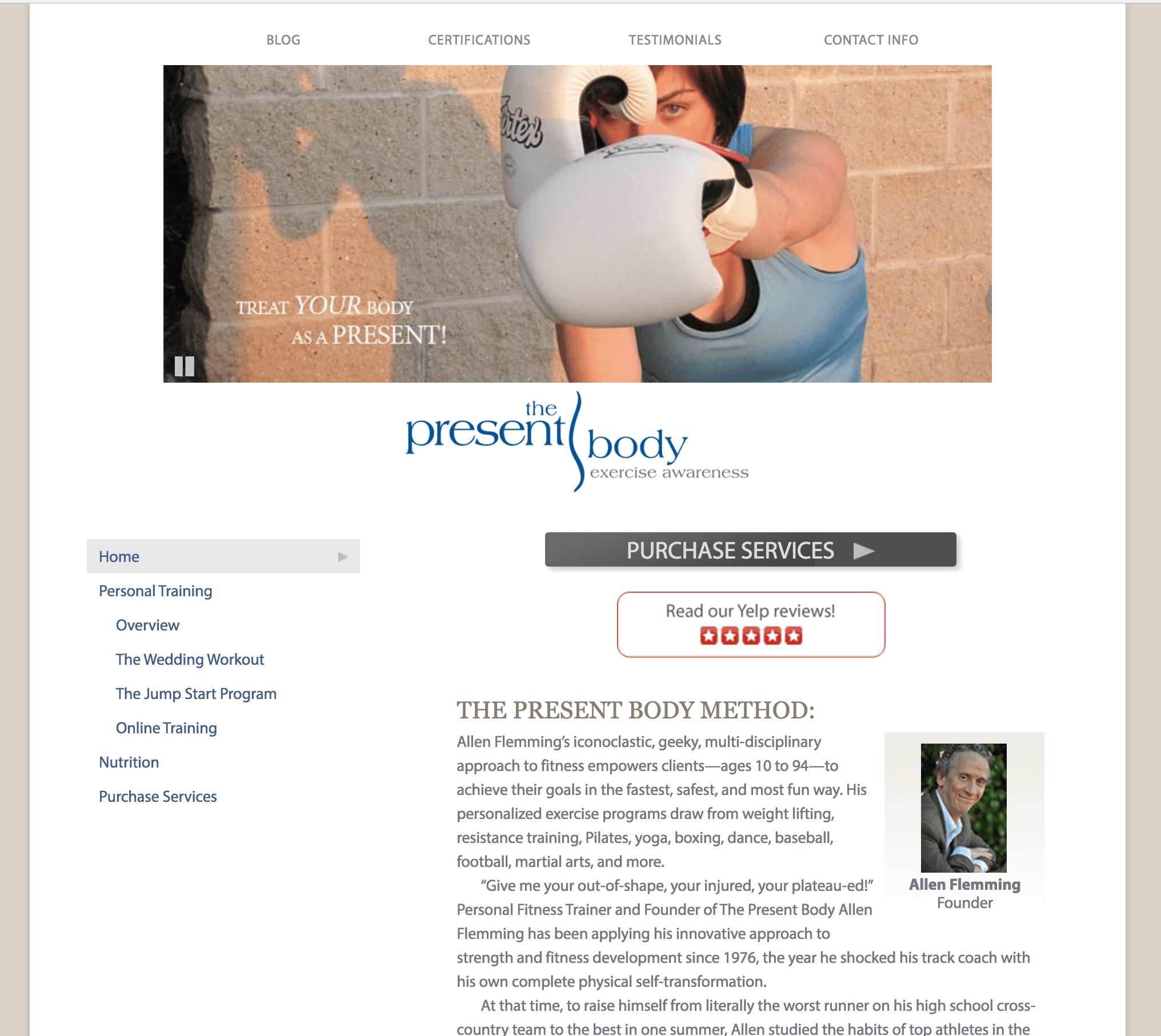
This San Francisco Bay Area based group needed a new website which would prioritize the needs of their existing clientelle while communicating their competitive advantage to newcomers. Since the number of their clients who train online is rapidly increasing, they also needed their site to be very usable when accessed via handheld devices. The result was a clean and professional look that's easy to use wherever it's accessed from.
Tasks Performed: Site Concept, UI Design, Mobile-First Responsive Design, SEO, User-Focused Design, Programming, Maintenance
Technologies Used: HTML5, CSS3, PHP, JavaScript, Dreamweaver, Photoshop


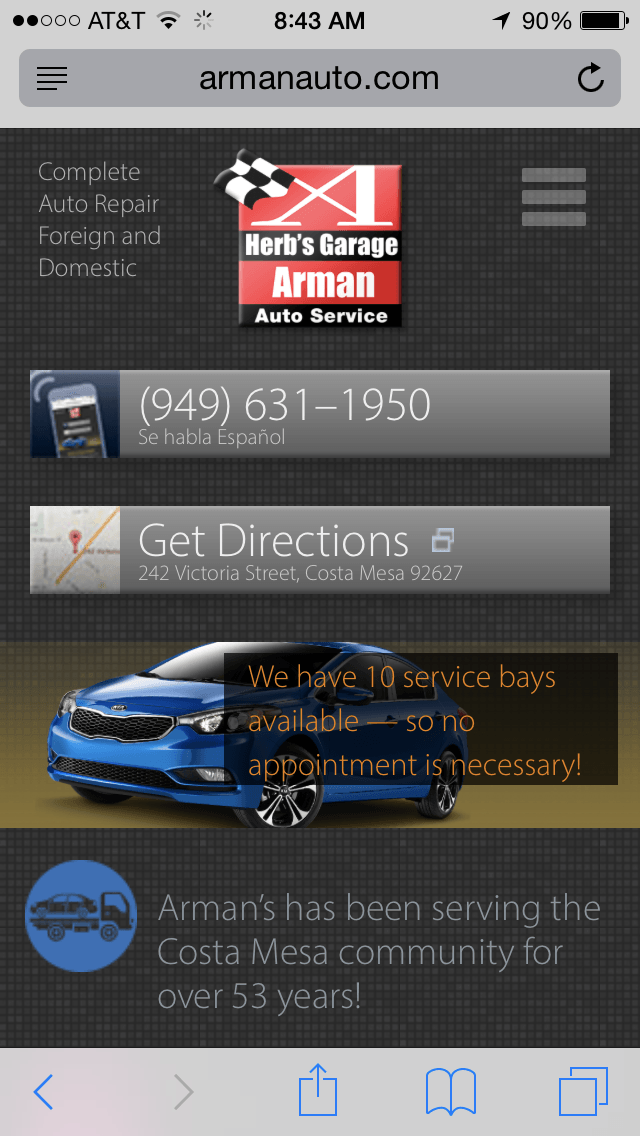
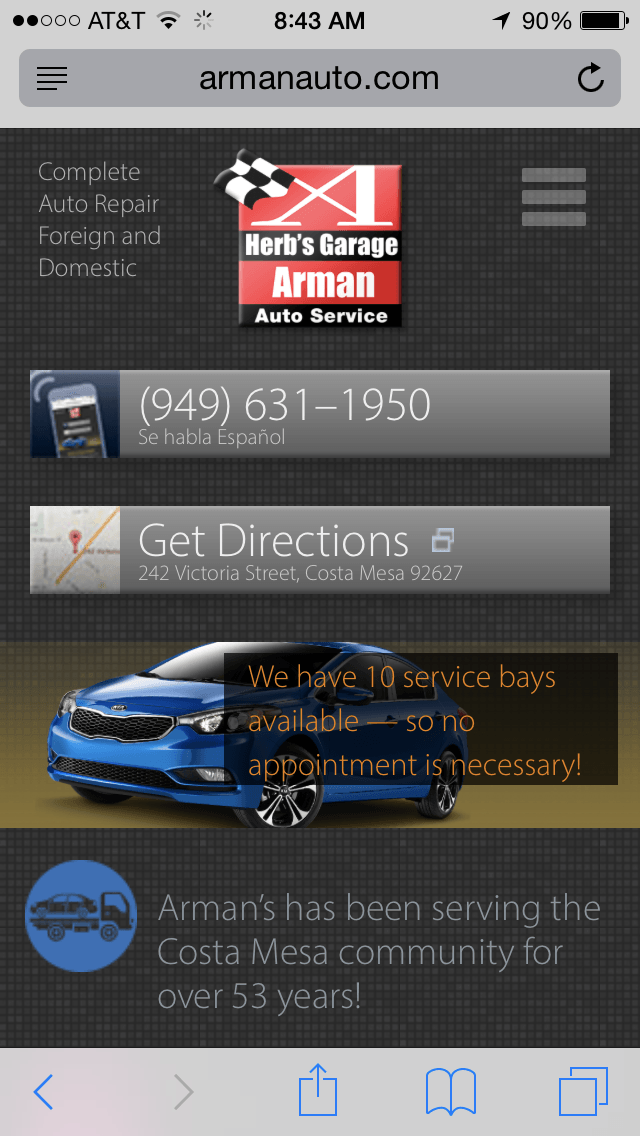
I took a mobile-first approach to assure the priority target group—motorists breaking down on the road—have an optimal experience.
This is a custom-designed Joomla site. It has 2 sections that the client maintains themselves.
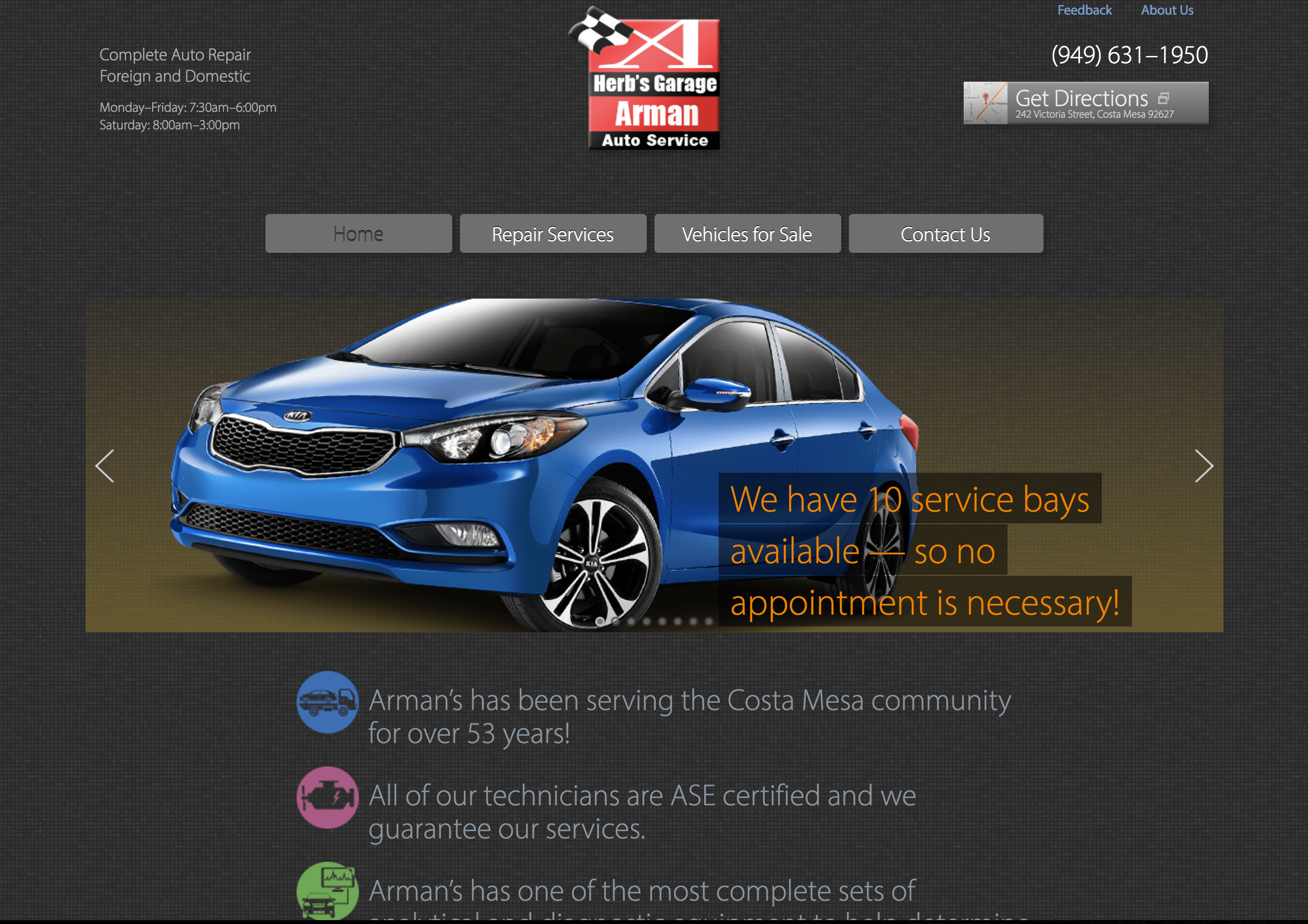
Tasks Performed: Site Concept, UI Design, Mobile-First Responsive Design, SEO, User-Focused Design, User Persona Development, Programming, Maintenance
Technologies Used: HTML5, CSS3, PHP, Joomla 3 Custom Template Design, Bootstrap 3, jQuery, Dreamweaver, Photoshop, Illustrator

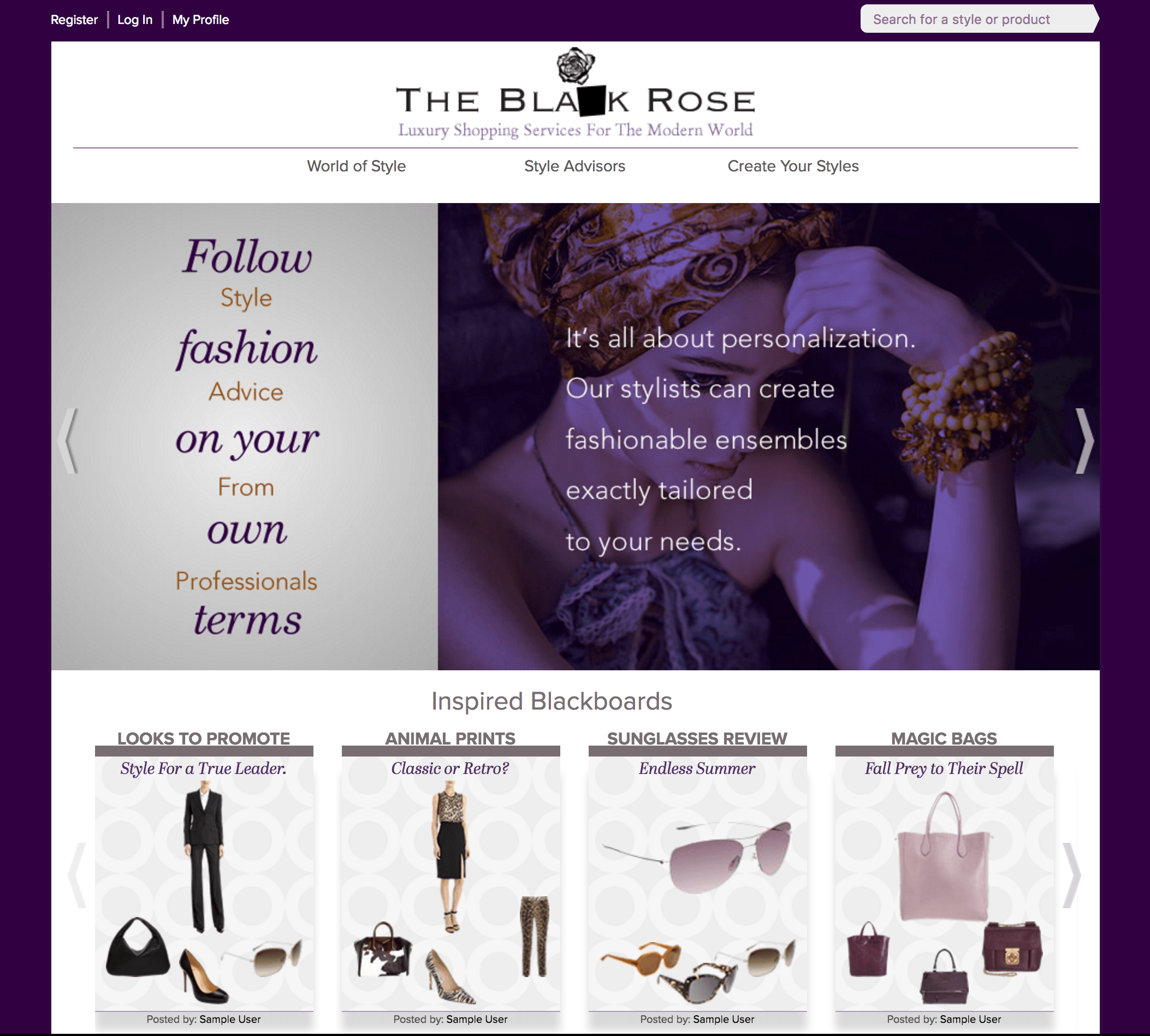
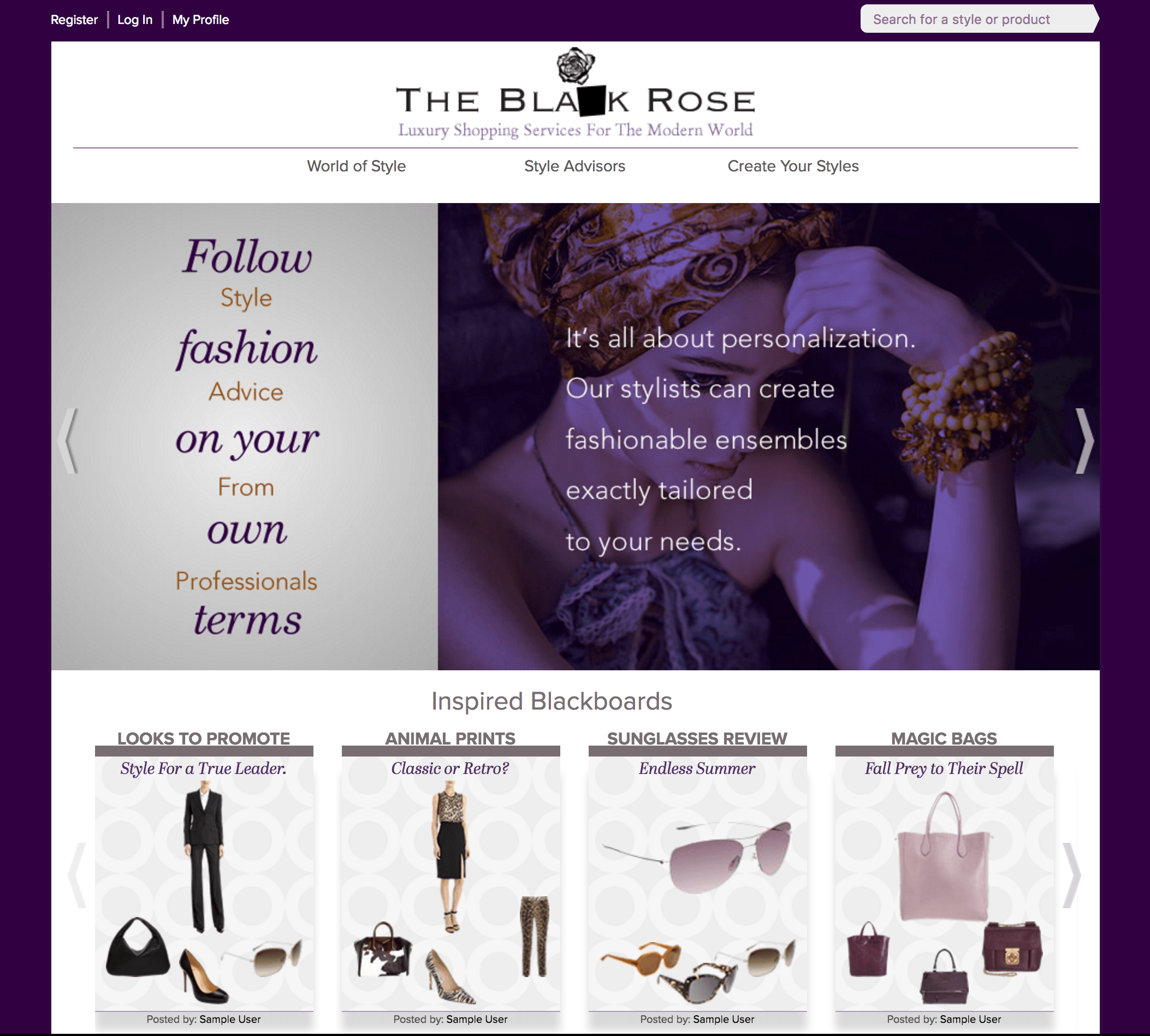
High style doesn't sell itself; it needs the help of a web designer with a keen sense of style to carry the vision through to the visitor. I applied that sense as we rapidly iterated through prototypes for a new concept in shopping for fashion.
Tasks Performed: Messaging Strategy, Interface Design, SEO, User-Focused Design
Technologies Used: HTML5, CSS3, jQuery, Dreamweaver, Fireworks

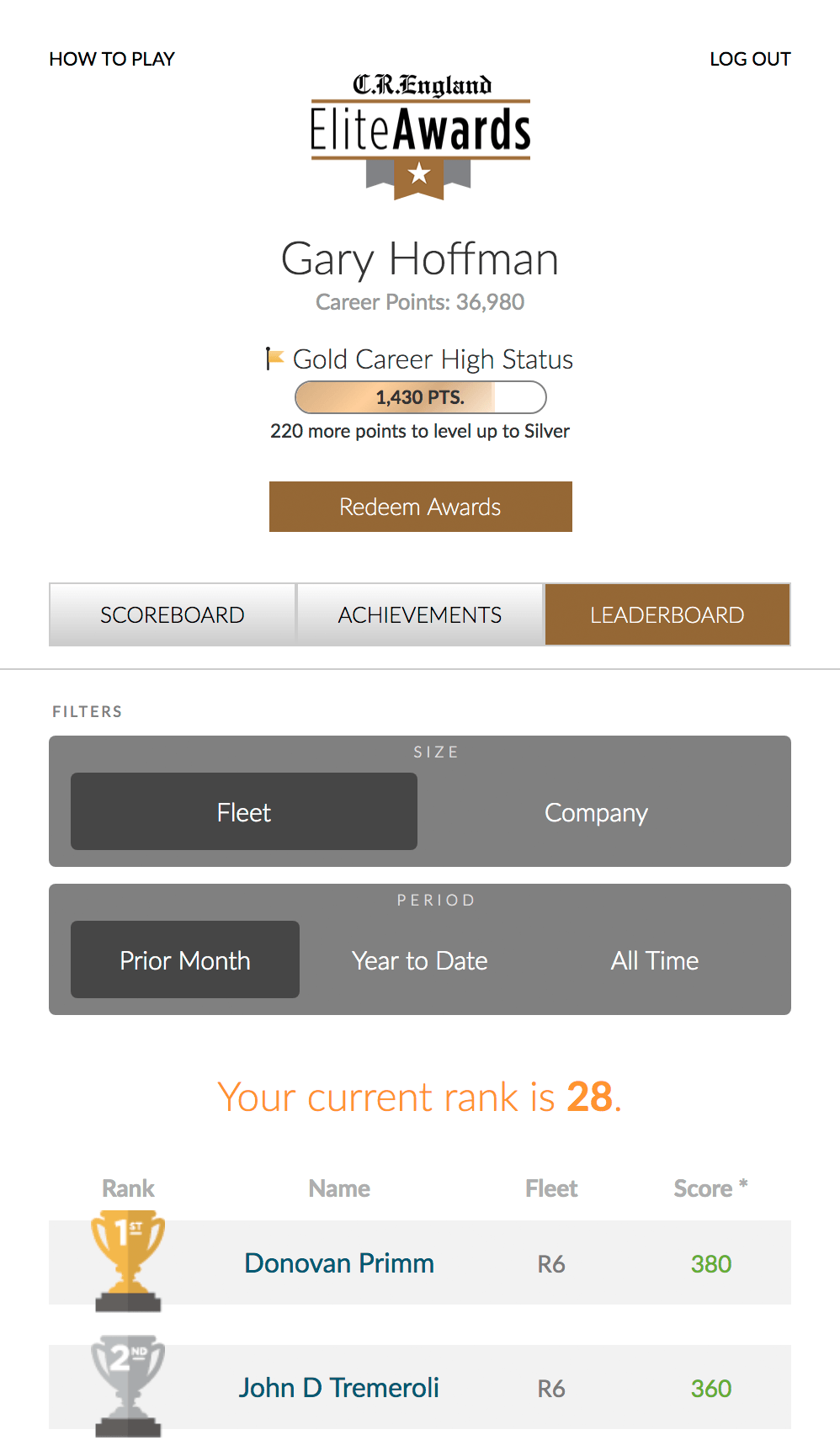
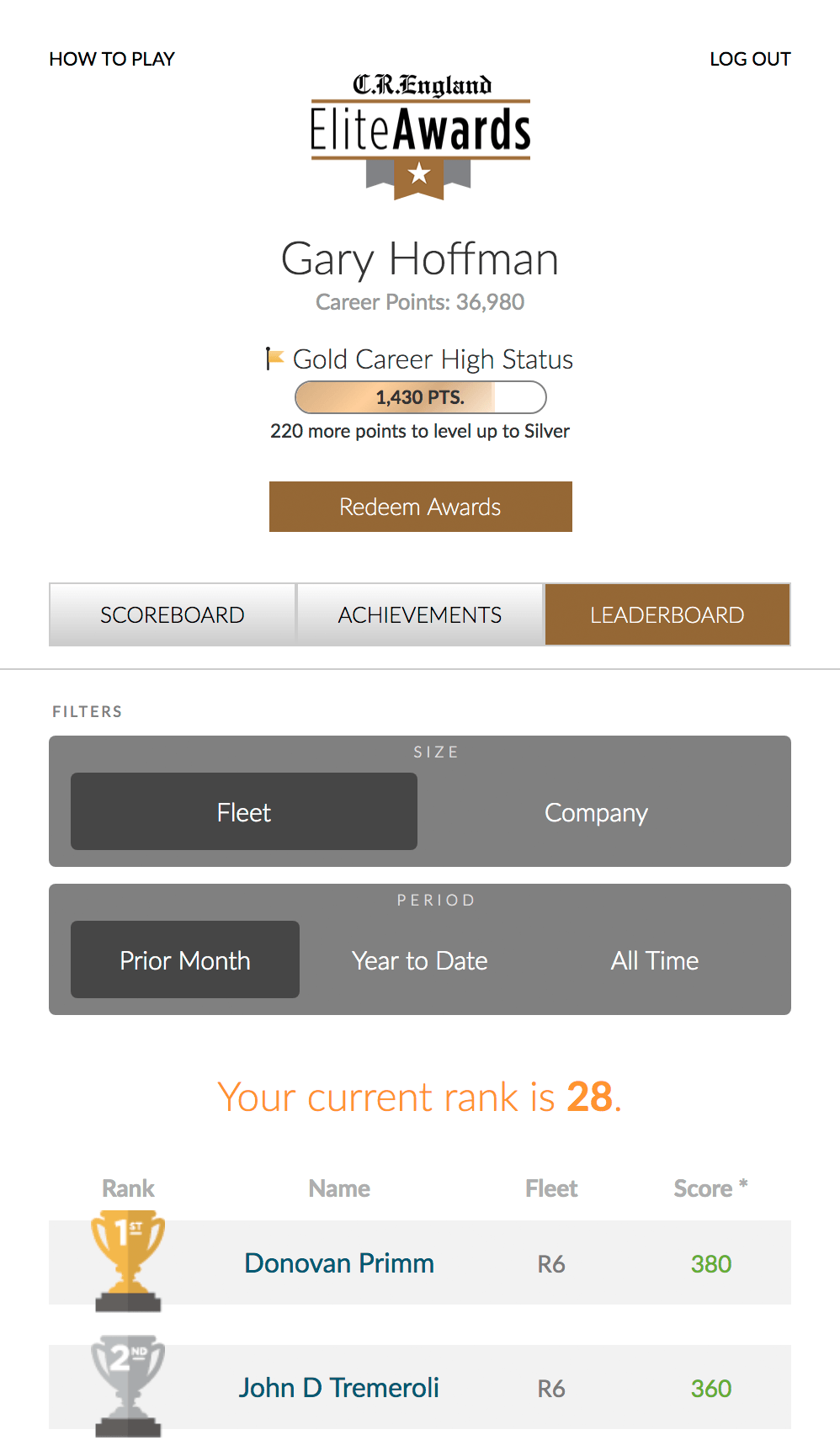
After spending a fortune outsourcing this gamified interface which incentivizes drivers' performance, C.R. England received an unfinished website. And it wasn't even usable on mobile, our primary use case! I made it work like a charm on mobile and gave it a much slicker look while I was at it. It is being used daily to facilitate conversations between drivers and driver managers on drivers' key performance indicators.
Tasks Performed: Interface Design, Mobile Responsive Design
Technologies Used: HTML5, CSS3, jQuery


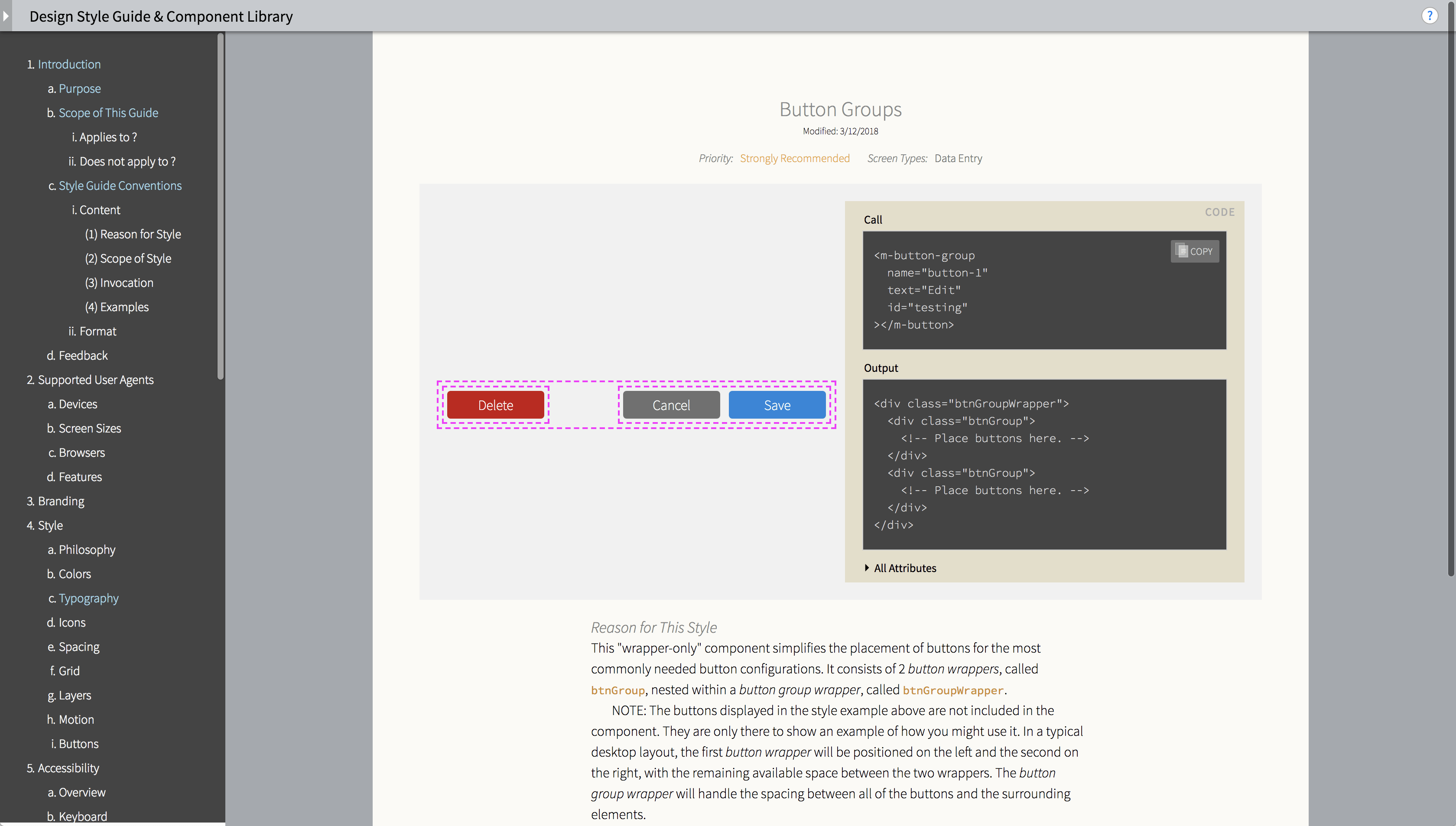
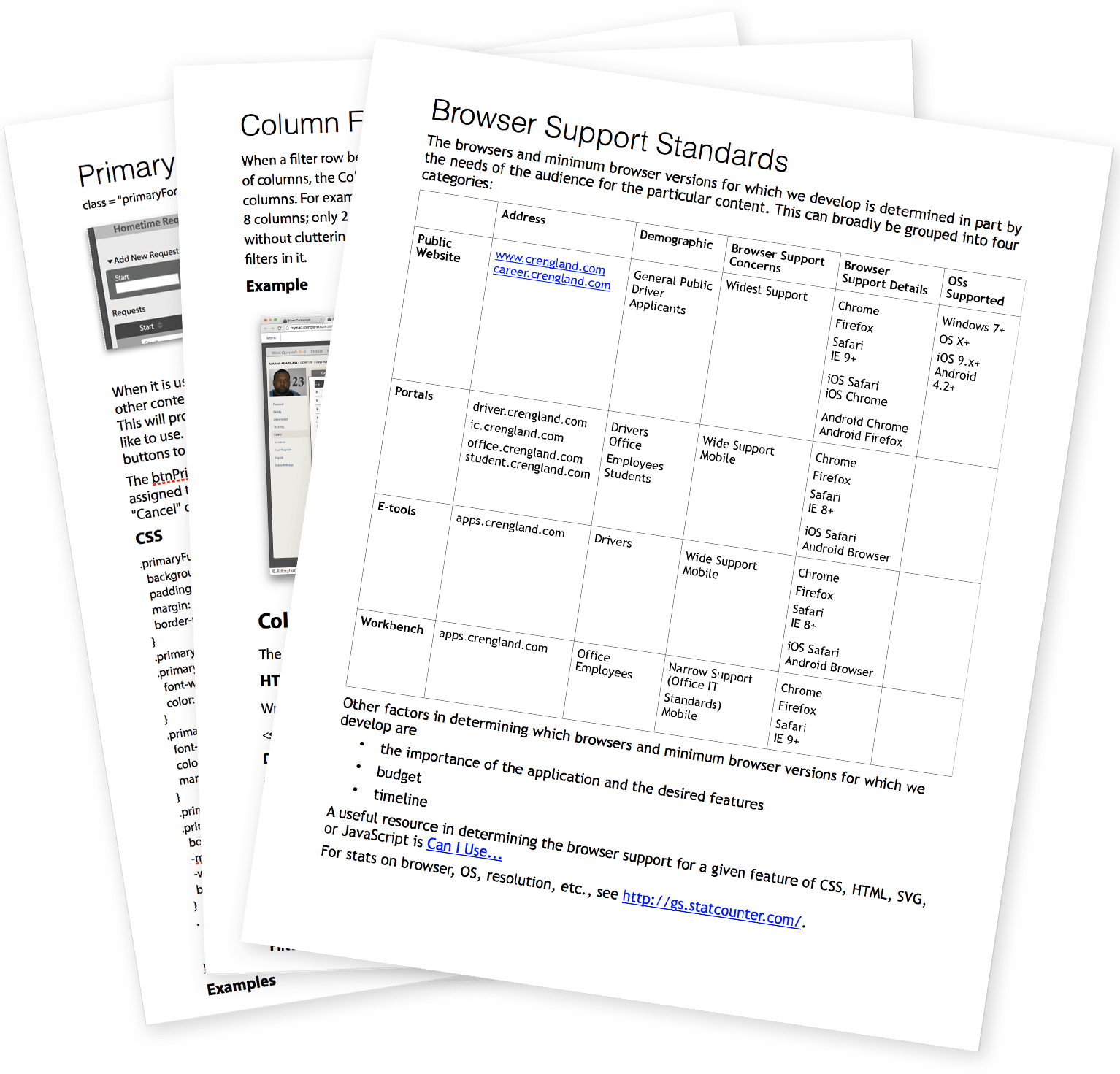
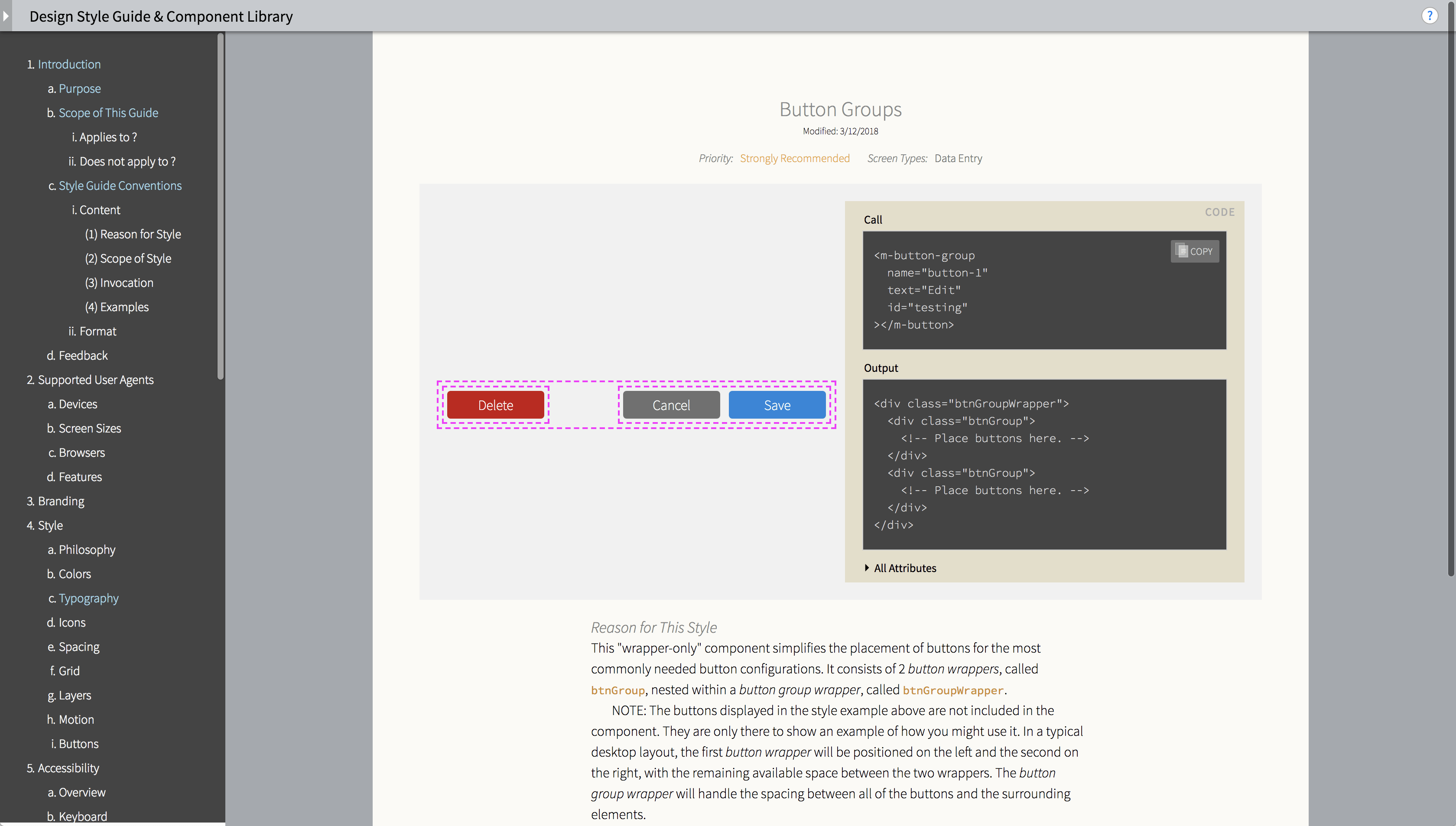
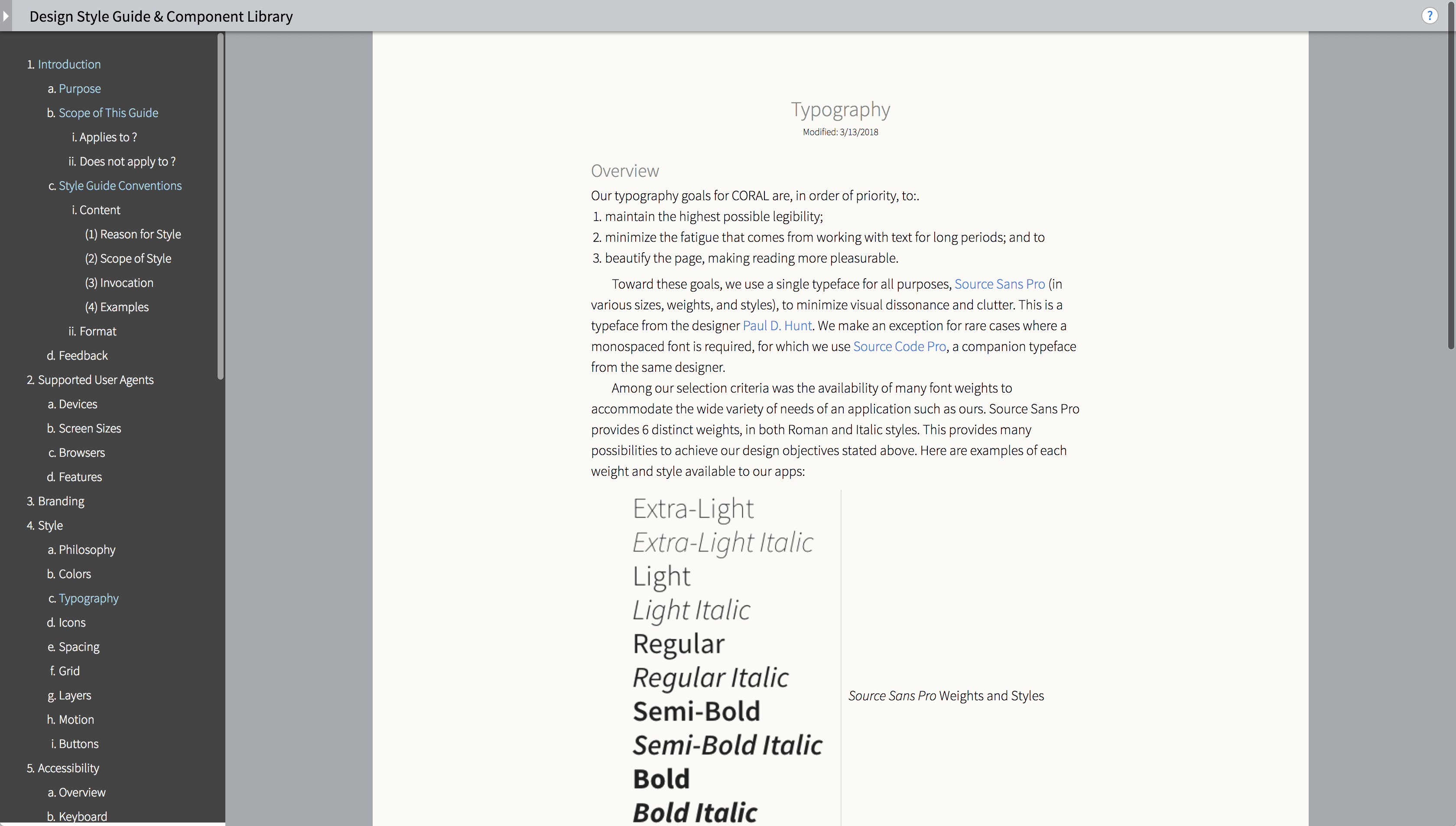
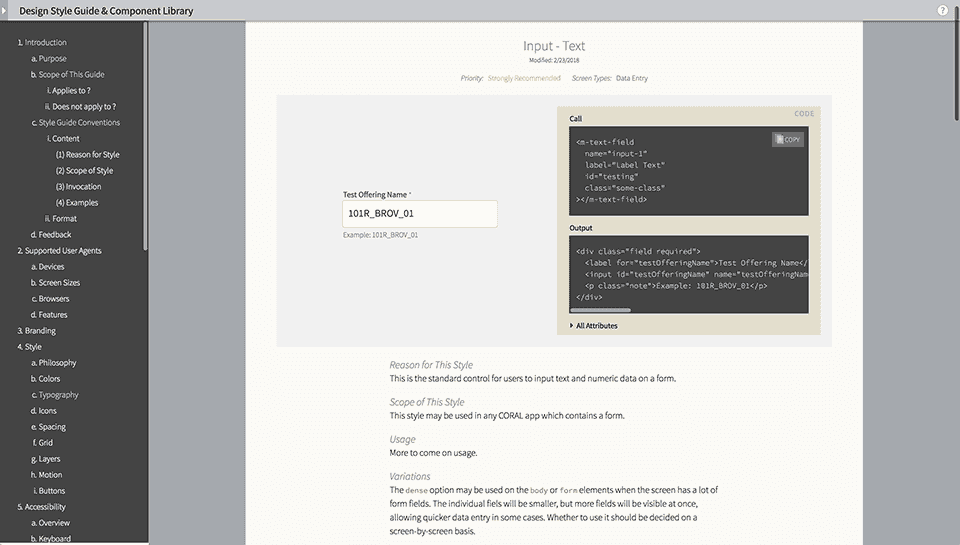
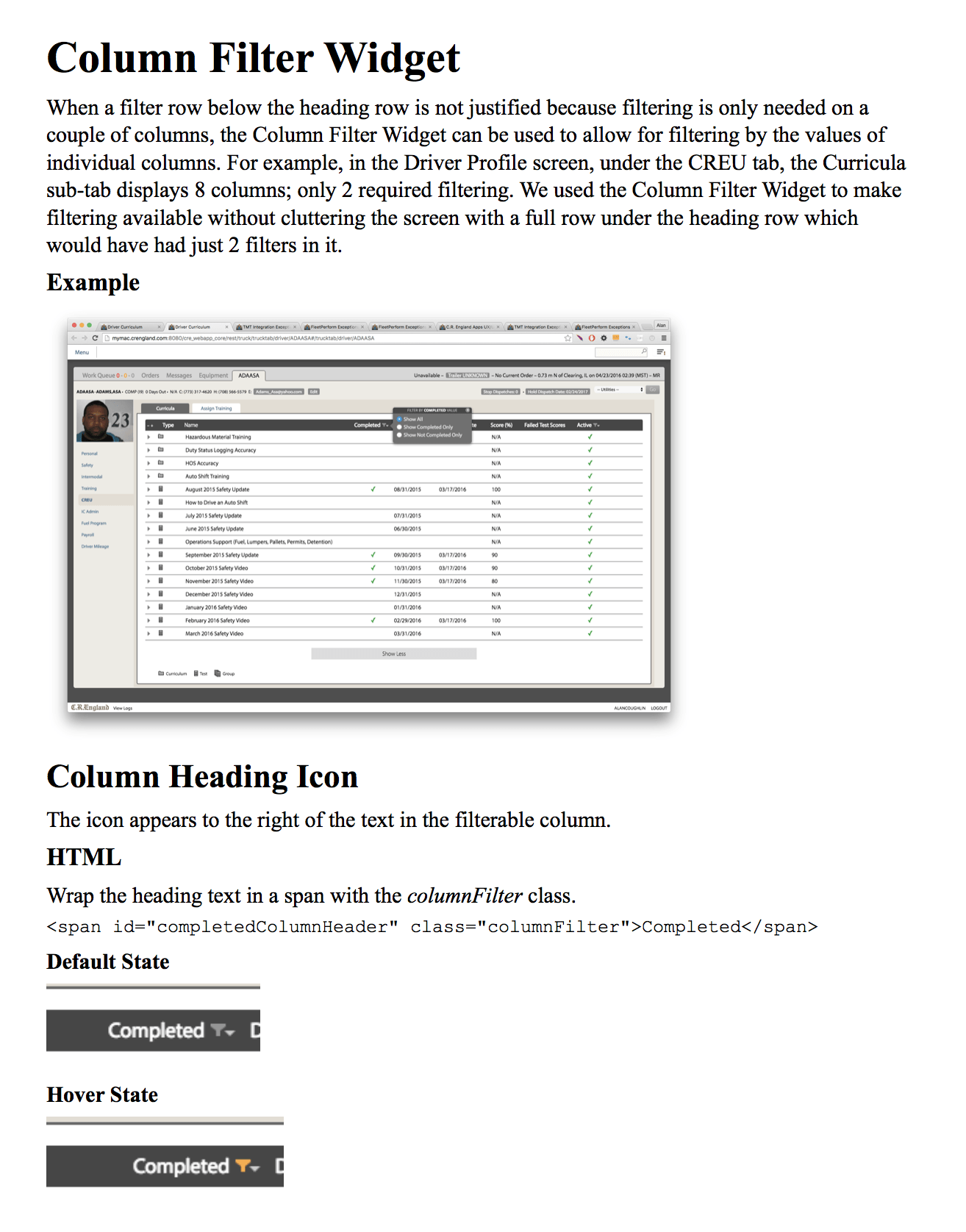
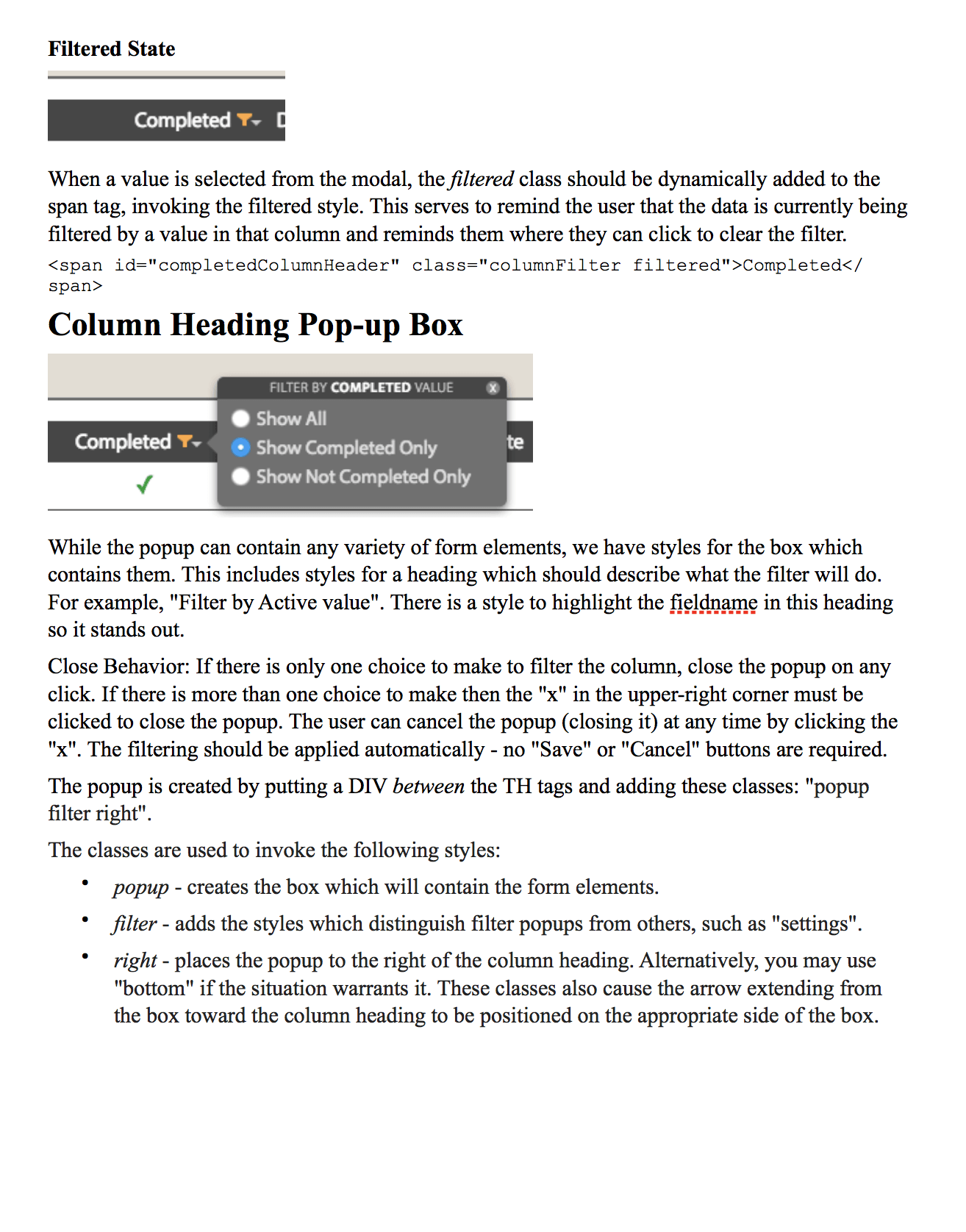
I created a collection of resources and standards to serve developers in building a multitude of web apps, mobile apps, and websites across the company. It became the single source for governing and supporting coordinated and streamlined development from system administration, to design, to development, to QA. The resources included a complete list of development products and their authorities, reference materials, object names, CSS class names, naming conventions, widgets, scripts and how to invoke them, usability standards and instruction, and a repository of design goals and issues.
Technologies Used: Confluence Wiki


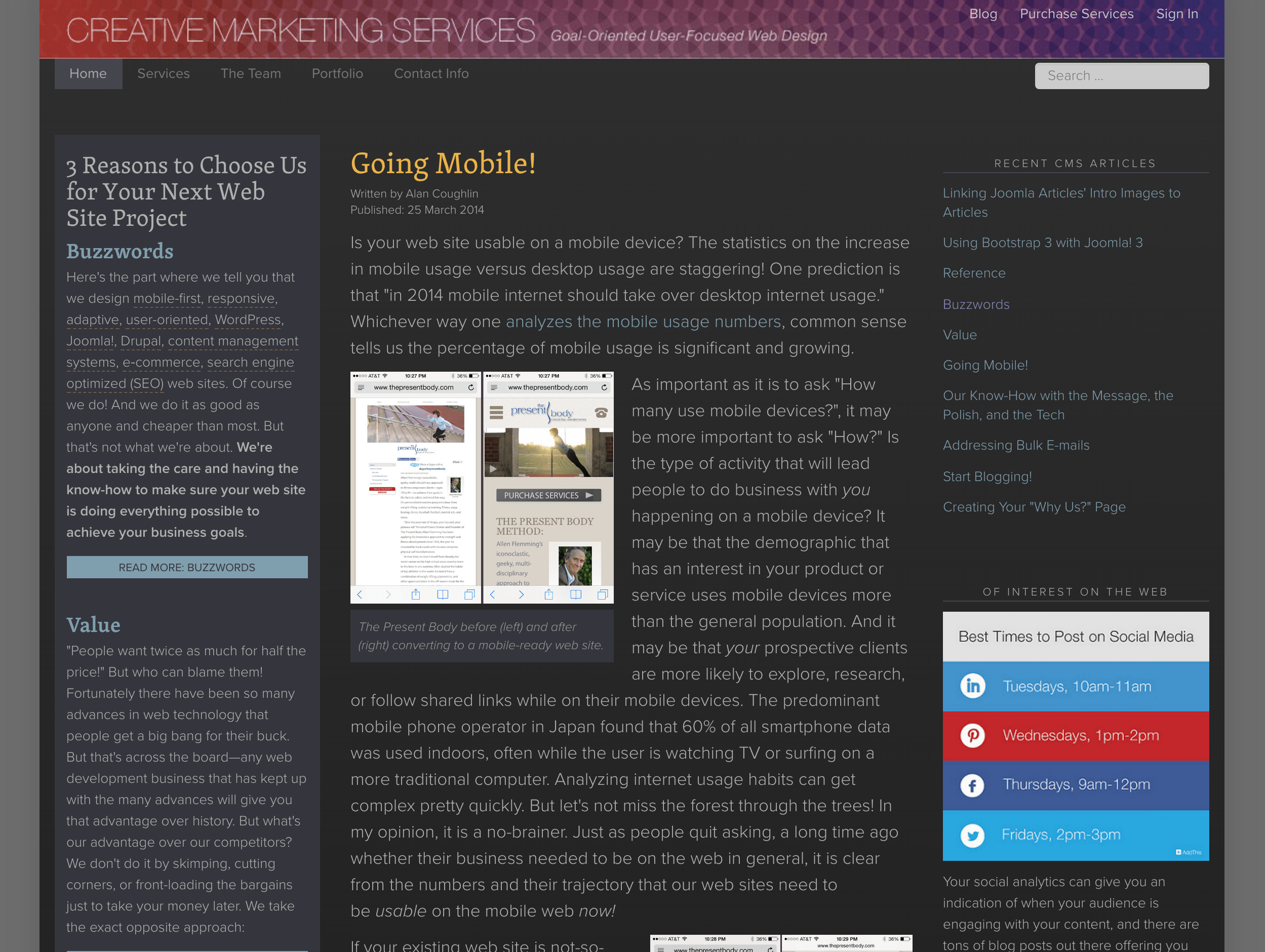
The website for my own web development firm had to convey our capabilities in itself. So I gave it a mobile-first design, a user-focused message, and based it on a custom-designed Joomla template.
Tasks Performed: Site Concept, UI Design, Mobile-First Responsive Design, SEO, User-Focused Design, User Persona Development, Programming, Maintenance
Technologies Used: HTML5, CSS3, PHP, Joomla 3 Custom Template Design, Bootstrap 3, jQuery, Dreamweaver, Photoshop, Illustrator